2017年4月13日
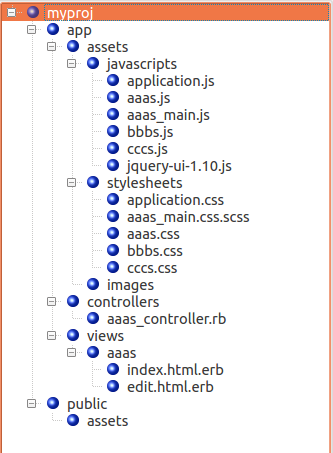
はじめに 前回、React NativeをAndroid Studioと組み合わせてインストールし、HelloWorldを出せるところまで たどり着きました。 今回は一足飛びで、React NativeとReduxをフロントエンドに使い、バックエンドにRailsを用いた 掲示板アプリを作ってみましょう。 前提として、Railsはそれなりにわかっている。Reactもよく分かっている。Reduxも知っている。 ぐらいのレベルを前提にしています。 出来上がったアプリは、デザイン的にどんくさいですが、これは私がまだReactNativeの スタイルの方法を学んでいないためです。まぁそれはおいおいブラッシュアップすることとしましょう。 ソースはすべてGitHubで公開しています。利用方法など含めて、記事の最後に記載しておきます。 機能一覧 掲示板一覧が表示される 掲示板を選択したら、対象のコメント一覧が表示される コメントを投稿できる 機能はこの3つだけ。掲示板も追加できたほうがいいのでしょうが・・ あまり欲張ってあれこれ実装すると、なにを説明しているかわからなくなるので、今回は カットしておきましょう。 出来上がりのイメージからパーツ構成を考える 出来上がりの画面イメージは以下のようなものです。いかにもどんくさい画面ですが、 これは私がReact Nativeのスタイルの作法がわかっていないためですので、勘弁ください。 とりあえず、この画面イメージから、どんなパーツ(Reactのコンポーネント)が必要となるか 考えてみましょう。ざっと以下のようなイメージになると思います。 アプリが持つべき、ステートとイベントを考える 画面パーツは考え終わったので、次にアプリが持つステートとイベントを考えましょう。 ステート 現在アクティブな掲示板 アクティブな掲示板に投稿されたコメント群 投稿ユーザー 投稿コメント CSRF Token 大体この5つとなります。 投稿ユーザーと投稿コメントは、ステートにしなくても良いのかもしれませんが、Redux風に記述しようとすると ステートとした方が処理しやすいので、ステートとします。 CSRF Tokenとは、バックエンドのRailsサーバーに対してPOST処理をするときに必要となる認証用のキーみたいなものです。 とりあえず、必要なんだなぁ・・・ぐらいに考えておいてください。 イベント 掲示板を選択する 投稿ユーザーを選択する 投稿コメントを入力する 掲示板にコメントを投稿する 投稿ユーザーの選択とは、本来の掲示板の機能では必要ではありませんが、 ログイン処理などを設けない、今回説明するこのアプリでは、投稿のたびに「私は誰ですよ」と ユーザーも選択して、コメントを投稿することにします。 バックエンドであるRailsサーバーに必要な機能 バックエンド(サーバーサイド)のRailsアプリに必要な機能をリストアップしてみましょう。 掲示板一覧を取得 投稿ユーザー一覧を取得 対象掲示板のコメント一覧を取得 コメントを投稿 Railsでバックエンド処理を実装する Railsは分かっている前提ですので・・、ざーーっと説明します。 目標となるファイル構成は以下のような感じです。 まずはRailsプロジェクトと、React Nativeプロジェクトの親フォルダを作りましょう。 [bash] $ cd $ mkdir workspace $ cd workspace $ mkdir reactnative_rails_board [/bash] Railsプロジェクト作成 [bash] $ cd reactnative_rails_board $ rails new rnative_rails [/bash] Gemファイルを調整して、bundle install [bash] $ cd rnative_rails $ nano Gemfile [/bash] 末尾に1行追記 [bash] gem ‘therubyracer’, platforms: :ruby [/bash] 動作確認 bundle install して、Railsサーバー起動 [bash] $ bundle install $ rails s [/bash] ここまでのところを動作確認します。 ブラウザーで http://localhost:3000 にアクセスしてください。以下のような画面が出れば成功です。 モデル作成、サンプルデータ作成 Railsのモデルを作成し、サンプルデータをSeedファイル(CSV)として読み込める状態にしましょう。 モデルの作成 [bash] $ rails g model board title:string description:text $ rails g model user name:string sex:integer age:integer $ rails g model comment board_id:integer user_id:integer comment:text [/bash] モデルの調整 rnative_rails/app/models/comment.rb [bash] class Comment < ApplicationRecord belongs_to :user end [/bash] マイグレート [bash] $ rake db:migrate [/bash] 出来上がったイメージはこんな感じ。 Seedデータの作成 何もないところからデータ投稿までつくり上げるのには時間がかかるので、シード(seed)データを 作っておいて、まずはそのデータを読んで、一覧表示することぐらいから始めましょう。 db/csv/boards.csv [bash] 1,ReactJSを学ぼう,あいうえお 2,ReactJS と Rails連携,かきくけこ 3,ReactJS 発展編,さしすせそ 4,jQuery入門,たちつてと 5,jQuery得意な人集まれ,なにぬねの 6,AngularJS入門,はひふへほ 7,vue.jsってなんぞ,まみむめも [/bash] db/csv/users.csv [bash] 1,花子,2,23 2,太郎,1,30 3,幸次郎,1,15 4,浩輝,1,40 5,大樹,1,35 6,すず,2,28 7,雅代,2,38 [/bash] db/csv/comments.csv [bash] “1”,”1″,”2″,”ReactはFacebookが開発しているUI(MV*フレームワークでいうViewのようなもの)に特化したJavaScriptライブラリです。 ” “2”,”1″,”3″,”大きな特徴としてVirtual DOM(仮想DOM)と呼ばれるレンダリング機構がそなわっており、Webページの表示を従来の .” “3”,”1″,”3″,”公式サイトに、「A JavaScript library for building user interfaces」とあるように、React.jsはUIを構築するためのライブラリです。” “4”,”1″,”3″,”フレームワークでなくあくまでUIを構築するだけのライブラリで、MVCでいうところのVのみの機能を提供します。” “5”,”1″,”7″,”最近フロントエンドでfacebook/reactをずっと使っている。世界的には一部のエンジニアの間で流行っているのだが、国内だとqiitaのタグ等を見てもどうも少ない。” “6”,”2″,”7″,”はじめにreact-railsという、ReactをAsset Pipelineに乗せて使えるようにしてくれるruby gemsがある。 この記事では、これを使用してReactの公式tutorialを進めていく。” “7”,”2″,”4″,”既存のRailsプロジェクトの中でReact.jsを利用する機会があったので、その時にやったことについてまとめてみます。 私自身は普段RailsのサーバサイドとCoffeeScriptが中心で、最近のJavaScript開発環境についてあまりキャッチアップでき” “8”,”2″,”5″,”RailsでSingle-Page Applicationをつくるときの自分のやり方をまとめてみます。 Gem 「JavaScriptで書かれたReactのコンポーネントからHTMLを生成する」というのをRubyでやるために、RubyのV8エンジン実装で ..” “9”,”2″,”2″,”react-railsというReact.jsをRailsに簡単に統合できるgemを使い、React.jsについて説明します。 次のような画面をReact.jsで実装し、Reactとサーバ(Rails)間でメッセージ一覧の取得や作成をできるようにします。 ソースコードはこちらです。” “10”,”3″,”2″,”最近のモダンなウェブフレームワークと言えば、React+Reduxですよね。でも、なんか難しそうとか、ReactってPHPみたいにViewにロジック混ざりそうとか感じて尻込みしていませんか?それはただの誤解かもしれません。React+Reduxはそんなに難易度の高い .” “11”,”3″,”1″,”玉石混合状態にあったFluxのフレームワークも、ここ最近ではReduxが首一つ抜け出したような感じとなっています。自分はFacebook/Flux派ではありましたが、先月発売された『WEB+DB PRESS vol.92』に掲載されていた” “12”,”3″,”6″,” React.jsとReduxを組み合わせた構成で、Webサイトを作ってみるチュートリアル(React+Redux入門)です。第一回目は、GitHub上のコードが読めるようになることを目標に解説しています。” “13”,”3″,”3″,”目的 ReduxとES6への入門。 React.jsを(ようやく)触る機会が出て、情報量の多いFluxxorとCoffeeScriptで入門してた。 ” “14”,”7″,”3″,”私たちはなぜReactではなくVue.jsを選んだのか Qwintryチームは最近、既存のすべてのプロジェクトのフロントエンドをVue.jsに移行しはじめました。” “15”,”6″,”4″,”AngularJS(アンギュラージェイエス)、または Angular は、Googleと個人や企業のコミュニティによって開発されている、完全にJavaScriptで書かれたオープンソースのフロントエンドWebアプリケーションフレームワークである。MIT Licenseでライセンスされた” “16”,”4″,”4″,”今後のWebデザイナーは、デザイン・htmlコーディング+その他の強みを求められる世の中になっていきます。今回はその強みとなりうる「jQuery」についてご説明いたします。” “17”,”4″,”2″,”今回はjQueryの基本的な書き方として、これから「jQueryを覚えて、ブイブイ言わせてやるぜ!」と新しいスキルを身につけたいデザイナーさんには丁度いい内容かと思います。” “18”,”5″,”2″,”今年2016年6月9日、ついに正式版がリリースされた jQuery 3。メジャーバージョンアップしたjQuery 3では、従来のバージョンから、いったい何が変わったのかを2回に分けて解説します。” “19”,”5″,”1″,” jQueryはWeb業界の発展に大いに役立ってきました。しかし、ネイティブのJavaScriptが高度化し、かつマーケットシェアの縮小した古いブラウザをサポートする必要の薄れた現代において、jQueryを本当に使う必要があるでしょうか?必要性と” “20”,”4″,”1″,”Webデザイナーやマークアップエンジニアのための超コンパクトなjQuery講座ができました。JavaScriptの予備知識は不要。Web制作に必要な要点だけを解説します。 (1/6)” “21”,”7″,”6″,”双方向データバインディングに特化したVue.jsは、シンプルで学習コストも低いといわれます。第1回目はVue.jsがフレームワークとして、どんな強みをもっているのか” “22”,”7″,”7″,”Angular、Reactと並んで海外で人気が高まっている「Vue.js」。ReactとAngularの開発経験がある著者がVue.jsをサンプルコードつきのチュートリアルを通じて特徴をまとめて解説します。2017年、新しく学び始めるきっかけにどうぞ。” [/bash] Seedデータをデータベースに反映するスクリプト db/seeds.rbを編集 [bash] require ‘csv’ CSV.foreach(‘db/csv/boards.csv’) do |row| Board.create!(id: row[0], title: row[1], description: row[2]) end CSV.foreach(‘db/csv/users.csv’) do |row| User.create!(id: row[0], name: row[1], sex: row[2], age: row[3]) end CSV.foreach(‘db/csv/comments.csv’) do |row| Comment.create!(id: row[0], board_id: row[1], user_id: row[2], comment: row[3]) end [/bash] Seedデータの投入 [bash] $ rake db:seed [/bash] バックエンドAPI用 AJAXコントローラー作成 [bash] $ rails g...











Leave a comment