はじめに
React+Redux+RailsでSPAアプリを作ることになったので、あれこれ調べたのでメモです。
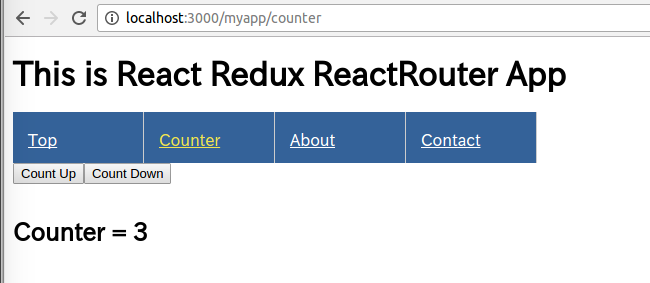
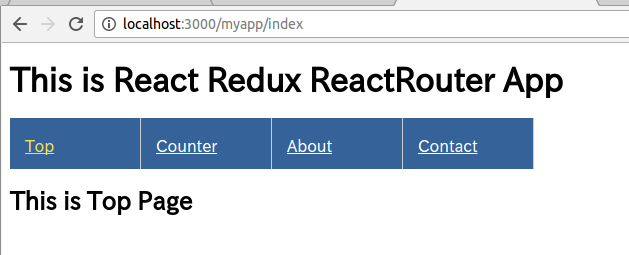
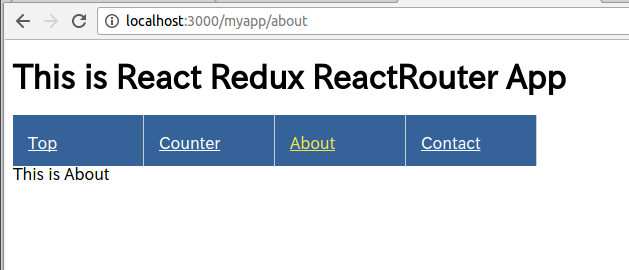
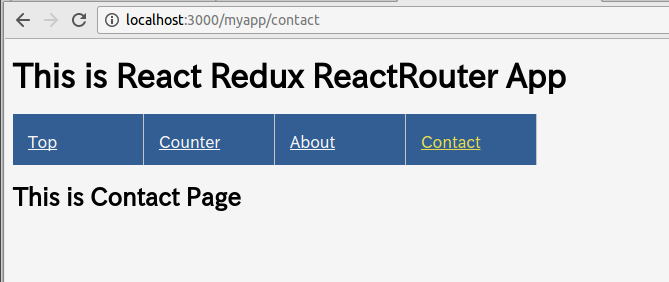
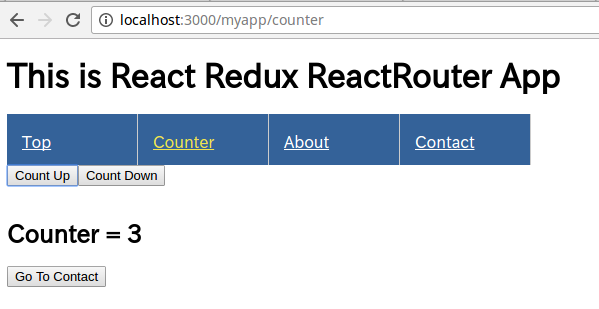
完成図はこんな感じ。
ソースコードはGitHubで公開しています。利用方法は、記事の末尾を参照ください。
Railsプロジェクト作成
[bash]
$ cd react_router_with_redux/
Gemを調整して、bundle install
[bash]
[bash]
[bash]
application.rbを編集
作った ES6(JavaScriptのバージョン)のソースをES5に自動変換するための設定を追記
config/application.rb
[bash]
require ‘rails/all’
# Require the gems listed in Gemfile, including any gems
module RailsRedux
Rails に Reactインストール
[bash]
application.jsの編集
app/assets/javascripts/application.js
・Reactは npmでインストールしたものを使うのでカット。
変更前
[bash]
変更後
[bash]
React、Redux、etc…の準備(node_modules)
React、Redux、React-Routerその他諸々を npm を使ってインストールします。
[bash]
$ npm install –save react react-dom react-redux redux redux-thunk react-router-dom
[/bash]
.babelrc ファイルをRailsのルートフォルダに作成
[bash]
Reduxの標準的なフォルダを作成
[bash]
components.js編集
app/assets/javascripts/components.js
アプリ名は 「MyApp」とします。
myapp.jsはアプリのエントリーポイントとなるJSファイルです。ここに定義したクラス名(const宣言)を
変更前
[bash]
変更後
[bash]
[/bash]
Reduxでカウンターアプリ、+静的ページをひたすら作る
ここ以降、しばらくは、Reduxでカウンターのインクリメント、デクリメントできるアプリを作ります。
app/assets/javascripts/actions/index.js
export const counter_decrement = () => {
[/bash]
app/assets/javascripts/components/About.js
const About = () => {
This is About
)
export default About
[/bash]
app/assets/javascripts/components/Contact.js
const Contact = () => {
This is Contact Page
)
export default Contact
[/bash]
app/assets/javascripts/components/Counter.js
const Counter = ({counter, onIncrement, onDecrement}) => {
return (
onIncrement()}> onDecrement()}>
Counter = {counter}
)
export default Counter
[/bash]
app/assets/javascripts/components/Top.js
const Top = () => {
This is Top Page
)
export default Top
[/bash]
ここ withRouter という react-router-dom のクラスを使ってます。
app/assets/javascripts/containers/CCounter.js
const mapStateToProps = (state) => {
const mapDispatchToProps = (dispatch) => {
const CCounter = withRouter(connect(mapStateToProps, mapDispatchToProps)(Counter))
export default CCounter
[/bash]
app/assets/javascripts/reducers/counter.js
export default counter
[/bash]
app/assets/javascripts/reducers/root.js
const rootReducer = combineReducers({
export default rootReducer
[/bash]
ここまでで、とりあえず、カウンターアプリと、静的ページは出来上がり。
アプリのエントリーポイント
app/assets/javascripts/myapp.js
class MyApp extends React.Component{
return (
export default MyApp
[/bash]
アプリケーションRoot
app/assets/javascripts/components/Root.js
const Root = ({store}) => {
return (
}/>
export default Root
[/bash]
アプリケーションのトップページ
app/assets/javascripts/components/App.js
class App extends React.Component {
render(){
This is React Redux ReactRouter App
Top Counter About Contact
{this.props.children}
)
export default App
[/bash]
Rails でコントローラーとビューを作成
[bash]
[/bash]
ビューを調整
ビューを調整して、SPAアプリのコンポーネントを出力します。
app/views/myapp/index.html.erb
ルーティングの調整
React-Routerで ページ移動するたびに myapp/xxxx へ移動しますが、
config/routes.rb
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
[/bash]
デザイン調整
app/assets/stylesheets/myapp.scss
div.app{
li{
a {
a.active{
div.clear{
[/bash]
動作確認
[bash]
http://localhost:3000/myapp/index
以下のようなページが表示されれば、成功。
プログラムからページ(Route)を切り替える
ボタンのクリックアクションなどでページを切り替えたい場合があると思います。
プロパティに historyというのが存在するみたいで、それを利用します。
const Counter = ({counter, onIncrement, onDecrement, history}) => {
return (
onIncrement()}>
onDecrement()}>
Counter = {counter}
history.push(‘/myapp/contact’)}>
)
export default Counter
[/bash]
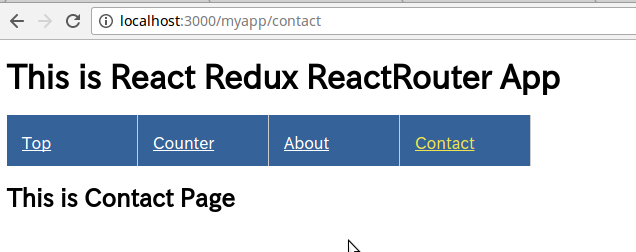
ボタンクリック
Contactページヘ移動
GitHubソースの利用方法
このソースはGitHubで公開していますので、ご自由に利用ください。
インストール手順
[bash]
動作確認
[bash]
ブラウザーで以下のURLへアクセスhttp://localhost:3000/myapp/index
以上
















Leave a comment