前回に引き続き
前回までで、データ一覧を表示するところはできました。
細かく説明すると非常に時間がかかるので、ソースコードを貼り付けるのをメインにします。
この記事は5回に分けて連載する、第5回の記事です。
・第1回 Apollo Serverが動くところまで
・第2回 Apollo Server配下で、GraphQLを使って商品マスターにアクセスする
・第3回 フロントエンドをReact+Redux+graphql-requestを使って実装する
・第4回 フロントエンドからgraphql-requestを使って、データを取得・表示する
・第5回 graphql-requestを使って、データを登録・修正・削除する(この記事)
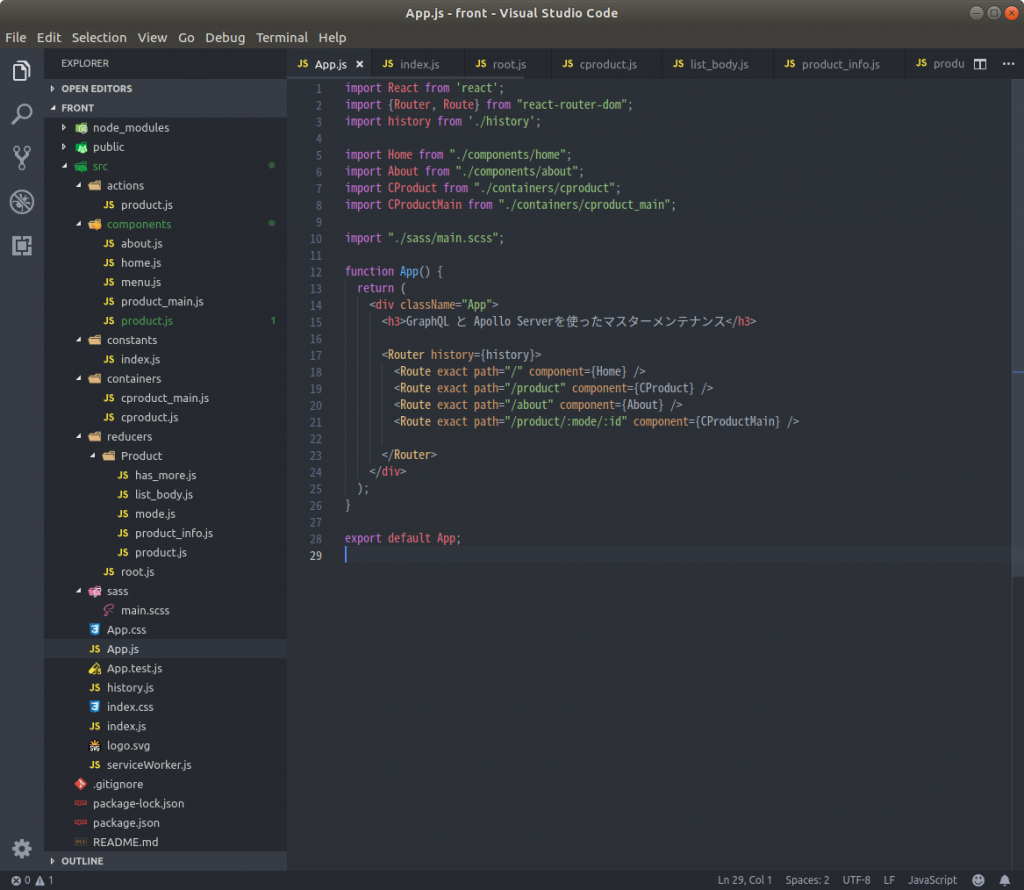
ファイルツリー
今回も完成形のファイルツリーをまず示しておきます。
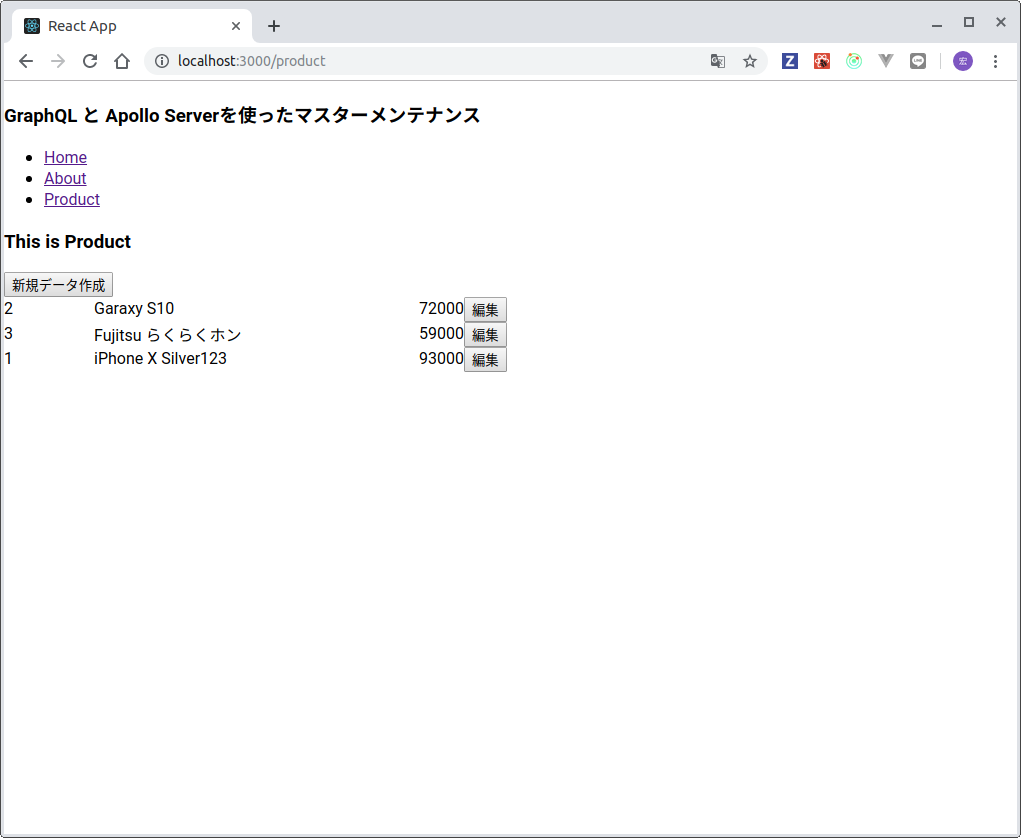
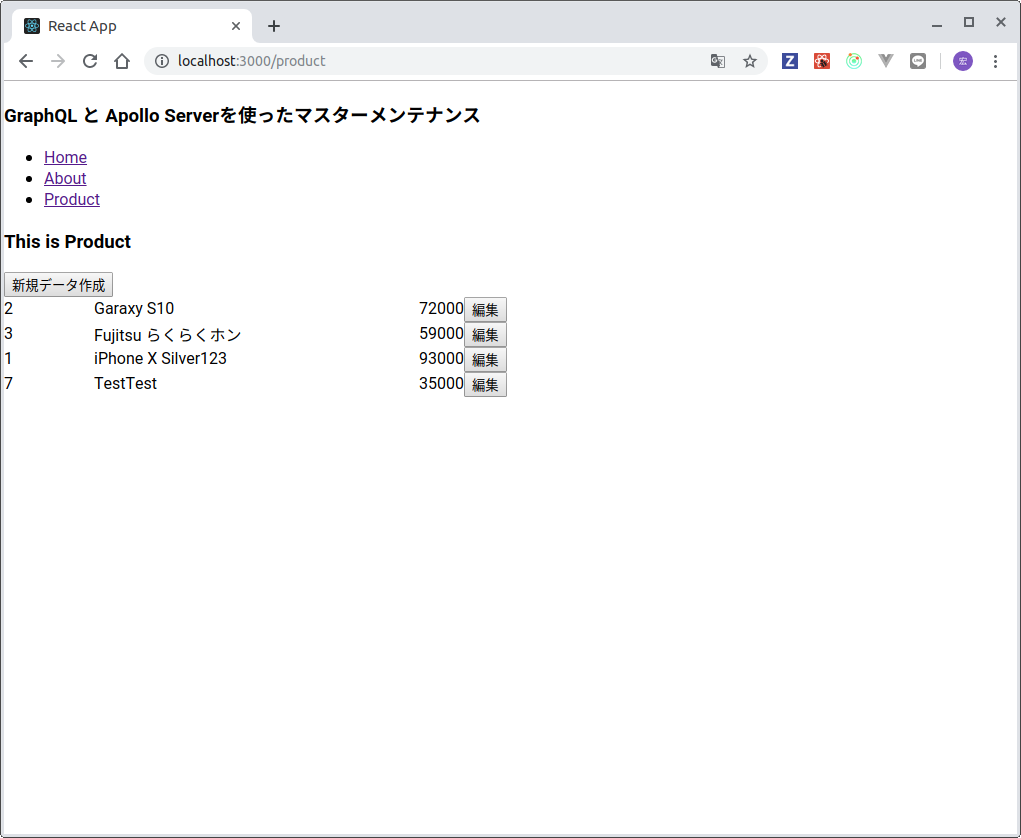
一覧画面の編集
変更箇所は「新規データ作成」ボタンを追加したところと、Reactが警告を出していたので、
[bash]
[bash]
class Product extends React.Component {
let lstBody = [];
for (let i = 0 ; i < list_body.length ; i++){
let bd = list_body[i];
lstBody.push(
{bd.id}
{bd.product_name}
{bd.price}
onClickEdit(bd.id, this.props.history)}>編集
);
return (
This is Product
onAddNew(this.props.history)}>新規データ作成
{lstBody}
)
export default withRouter(Product);
一覧画面に対応するコンテナの編集
onClickEdit,onAddNew でページ遷移させるところが主な変更点。
[bash]
[bash]
import Product from “../components/product”;
const GET_PRODUCTS = `
const HOST_ADDR = “http://localhost:4000”;
const mapStateToProps = (state) => {
const mapDispatchToProps = (dispatch) => {
}
const onLoadData = (offset, list_body, dispatch) => {
const client = createClient();
client.request(GET_PRODUCTS, variables).then(data => {
return client;
const CProduct = connect(mapStateToProps, mapDispatchToProps)(Product)
export default CProduct
[/bash]
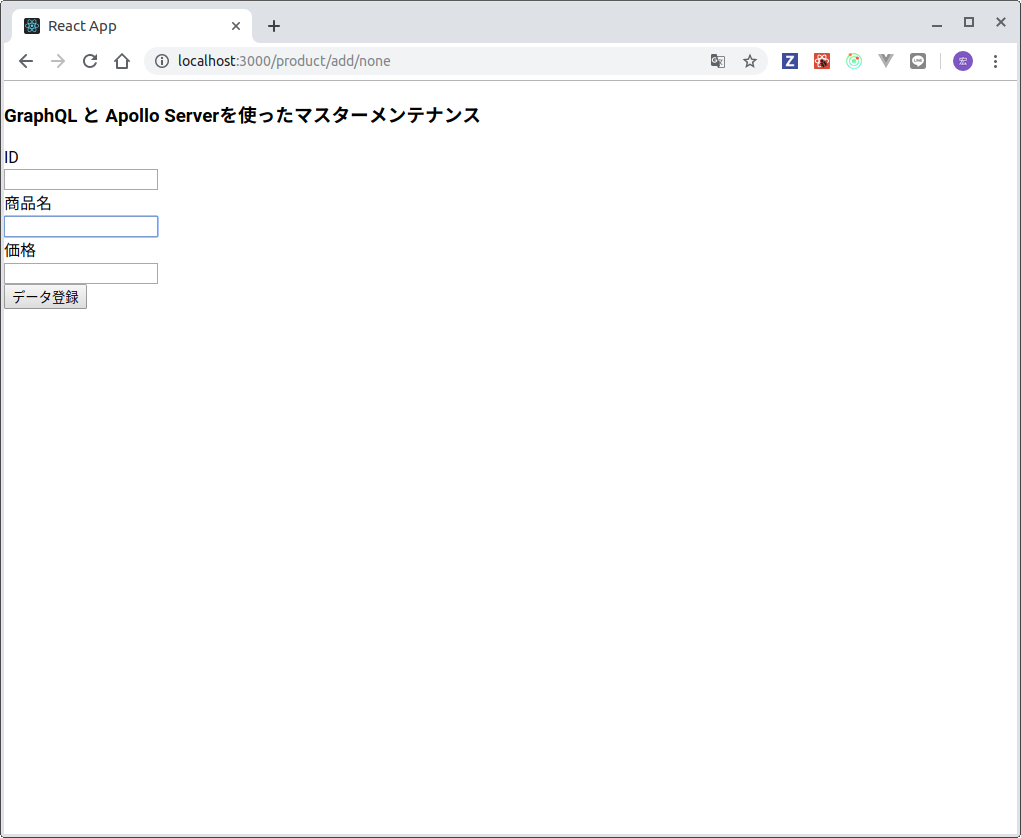
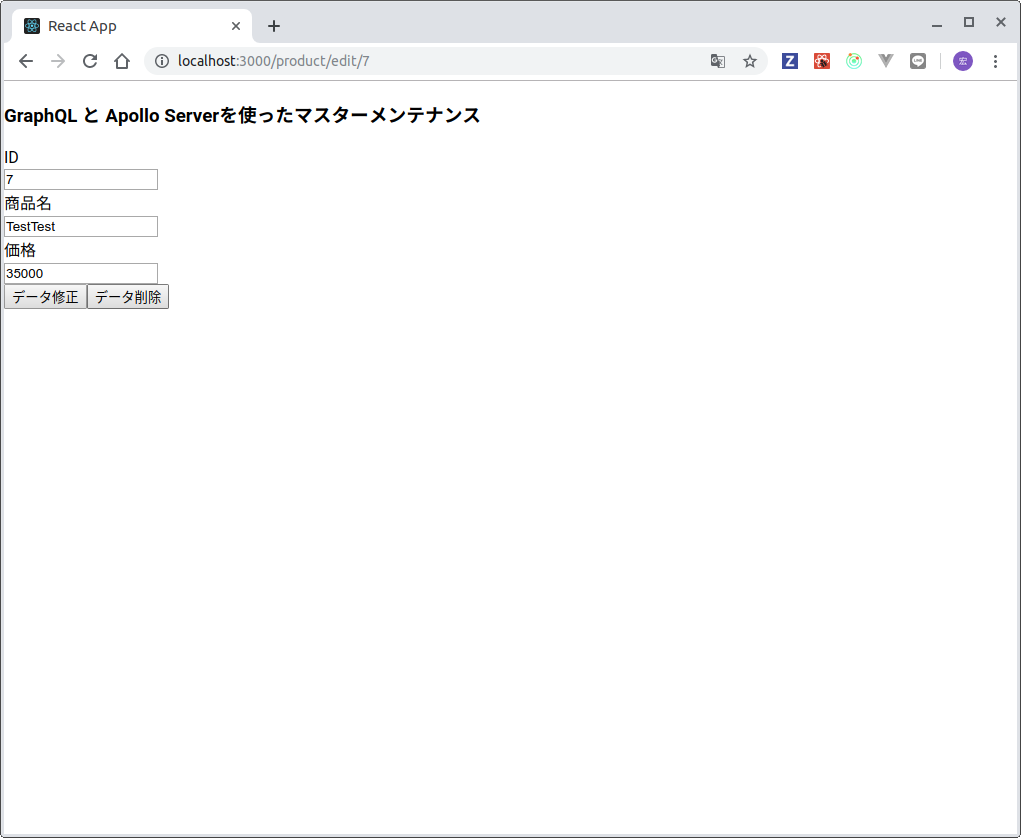
データ編集画面
一覧画面から 編集ボタンを押すと飛んでくる データ編集画面を作ります。
細かい説明はしません、必死になってソースを追ってみてください。
[bash]
[bash]
class ProductMain extends React.Component {
if (product_info == null){
}
return (
ID
商品名
価格
{(() => {
if (mode === “ADD”) {
return
onRegister(mode, product_info, this.props.history)}>データ登録 ;
}
else if (mode === “EDIT”) {
return (
onRegister(mode, product_info, this.props.history)}>データ修正 onRegister(“DELETE”, product_info, this.props.history)}>データ削除
);
export default withRouter(ProductMain);
[/bash]
データ編集画面に対応するコンテナを作成
先程作ったデータ編集画面のイベントハンドリングやプロパティなどを制御するコンテナを作成します。
細かい制御を突っ込みだすと、ツッコミどころはありますが、とりあえず、動くのでこれで良しとしましょう。
ソースの説明はしません。じっくり読んでみてください。
[bash]
[bash]
import {connect} from “react-redux”;
import ProductMain from “../components/product_main”;
const GET_PRODUCT = `
const REGISTER_PRODUCT = `
const HOST_ADDR = “http://localhost:4000”;
const mapStateToProps = (state) => {
const mapDispatchToProps = (dispatch) => {
if (id !== “none”){
client.request(REGISTER_PRODUCT, variables).then(data => {
const onLoadData = (id, dispatch) => {
client.request(GET_PRODUCT, variables).then(data => {
let info = {};
}
const createClient =() => {
return client;
const CProductMain = connect(mapStateToProps, mapDispatchToProps)(ProductMain)
export default CProductMain
[/bash]
App.jsを編集し、詳細画面へジャンプできるようにする
[bash]
CProductMain 関連を追記しています。
[bash]
import Home from “./components/home”;
import “./sass/main.scss”;
function App() {
GraphQL と Apollo Serverを使ったマスターメンテナンス
);
export default App;
[/bash]
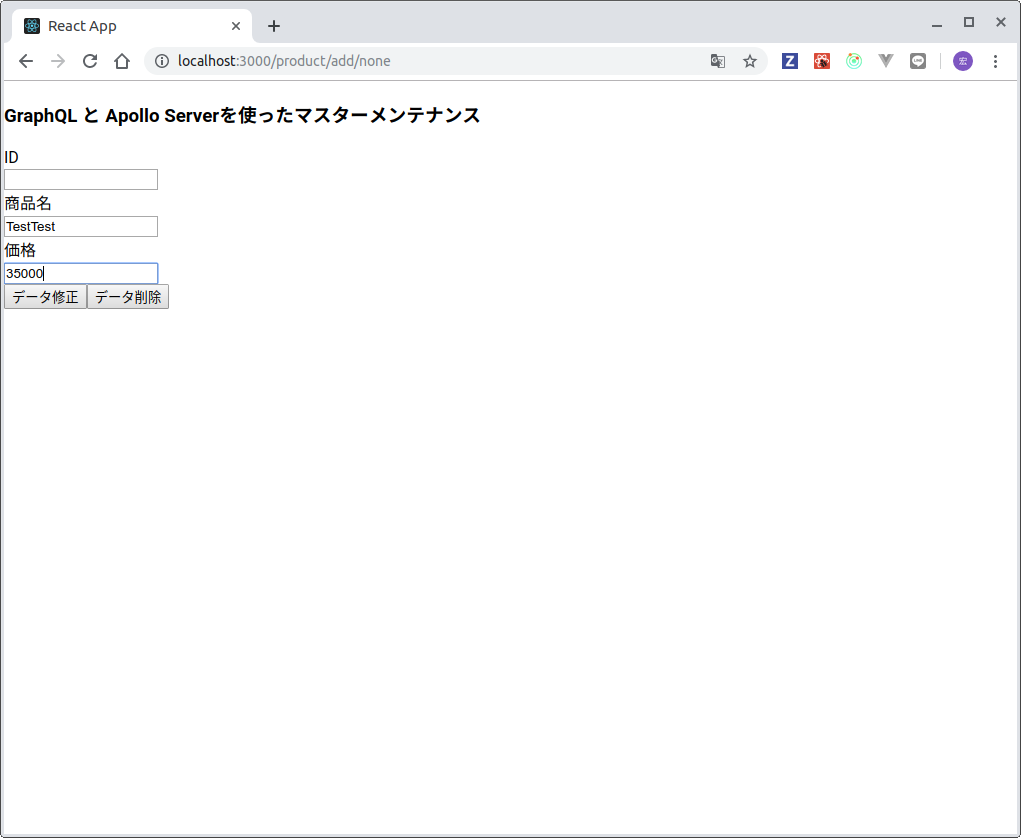
動作検証
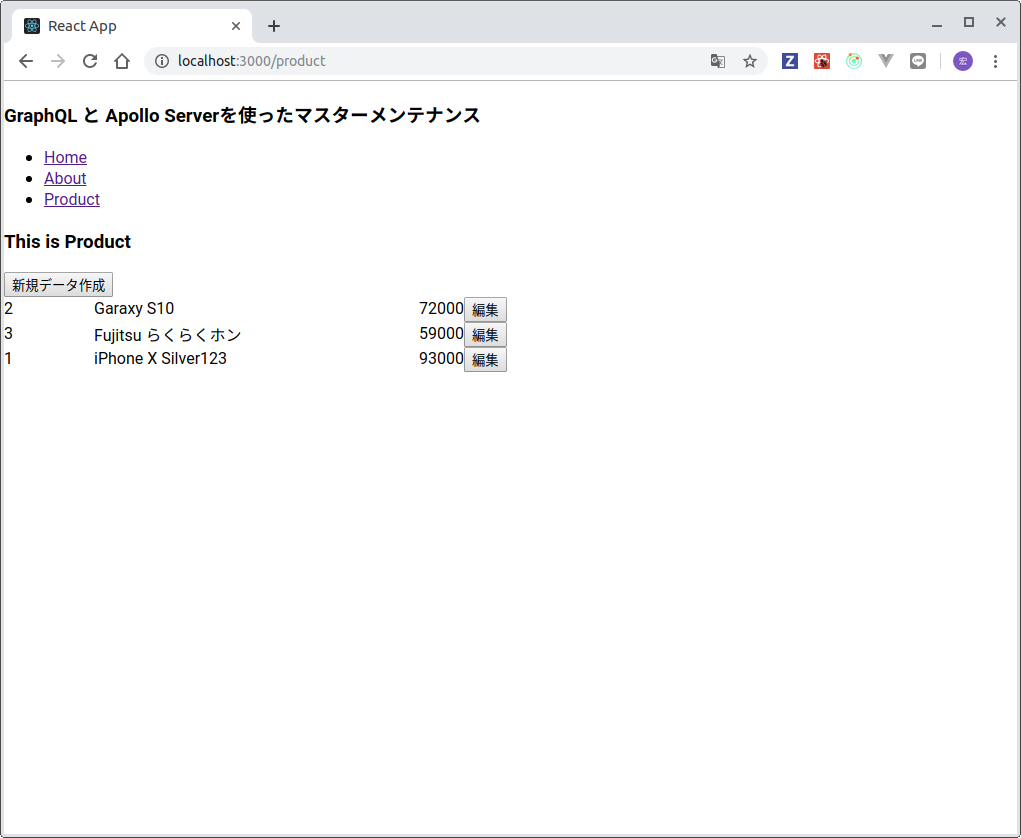
こんな感じで、データの修正・削除、新規登録ができればOKです。
■新規作成
■データ修正・削除














Leave a comment