Apollo Server、GraphQL、nodejs、sequesize、フロントにReact+Reduxで マスターメンテナンスを作ろう! 〜Vol.5
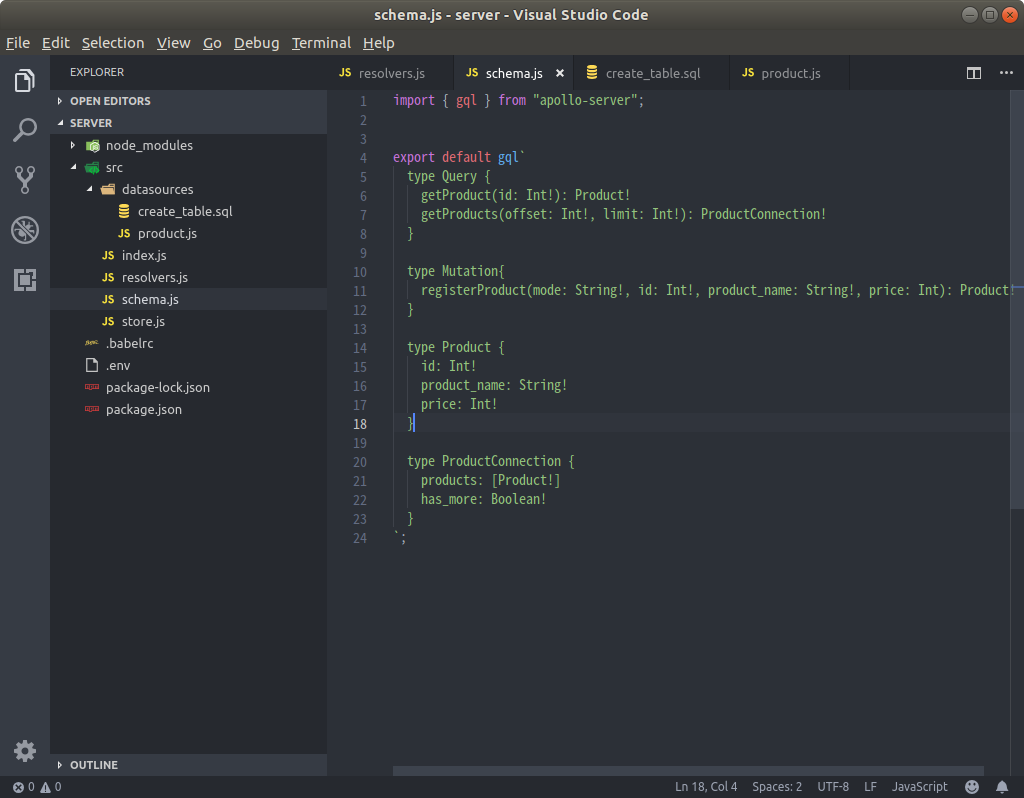
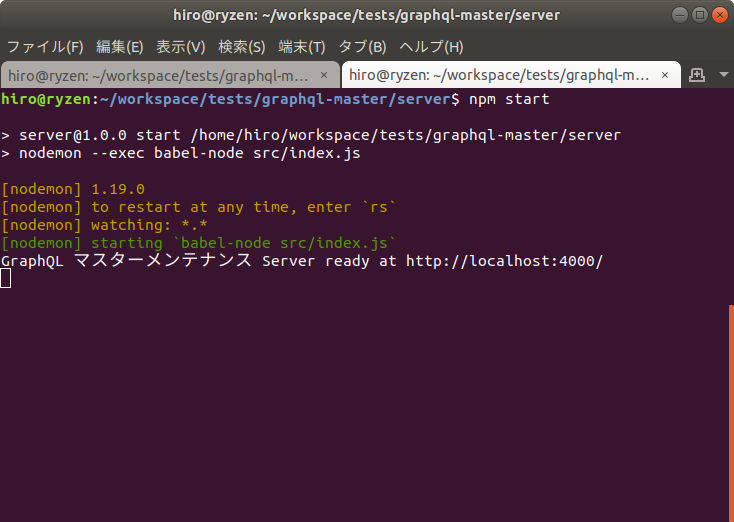
2019年5月13日前回に引き続き 前回までで、データ一覧を表示するところはできました。 今回は最終仕上げ、一覧から編集ボタンを押し、データの編集画面に移動し、データの修正・削除。 一覧から、新規データ作成ボタンを押し、データの新規作成。 細かく説明すると非常に時間がかかるので、ソースコードを貼り付けるのをメインにします。 この記事は5回に分けて連載する、第5回の記事です。 ・第1回 Apollo Serverが動くところまで ・第2回 Apollo Server配下で、GraphQLを使って商品マスターにアクセスする ・第3回 フロントエンドをReact+Redux+graphql-requestを使って実装する ・第4回 フロントエンドからgraphql-requestを使って、データを取得・表示する ・第5回 graphql-requestを使って、データを登録・修正・削除する(この記事) ファイルツリー 今回も完成形のファイルツリーをまず示しておきます。 一覧画面の編集 変更箇所は「新規データ作成」ボタンを追加したところと、Reactが警告を出していたので、 明細業のデータに key を付与したところでしょうか。 [bash] $ nano components/product.js [/bash] [bash] import React from “react”; import {withRouter} from “react-router-dom”; import Menu from “./menu”; class Product extends React.Component { componentDidMount() { this.props.onInit(); } render(){ let {list_body, has_more, onClickEdit, onAddNew} = this.props; let lstBody = []; for (let i = 0 ; i < list_body.length ; i++){ let bd = list_body[i]; lstBody.push( {bd.id} {bd.product_name} {bd.price} onClickEdit(bd.id, this.props.history)}>編集 ); } return ( This is Product onAddNew(this.props.history)}>新規データ作成 {lstBody} ) } } export default withRouter(Product); [/bash] 一覧画面に対応するコンテナの編集 onClickEdit,onAddNew でページ遷移させるところが主な変更点。 [bash] $ nano containers/cproduct.js [/bash] [bash] import {connect} from “react-redux”; import {GraphQLClient} from “graphql-request”; import Product from “../components/product”; import {set_list_body, set_has_more} from “../actions/product”; const GET_PRODUCTS = ` query GetProducts ($offset: Int!, $limit: Int!){ getProducts(offset: $offset, limit: $limit){ has_more products { id product_name price } } } `; const HOST_ADDR = “http://localhost:4000”; let LIST_OFFSET = 0; let LIST_LIMIT = 100; const mapStateToProps = (state) => { return { list_body: state.product.list_body, has_more: state.product.has_more, } } const mapDispatchToProps = (dispatch) => { return { onInit: () => { LIST_OFFSET = 0; onLoadData(LIST_OFFSET, [], dispatch) }, onClickEdit: (id, history) => { history.push(“/product/edit/” + id); }, onAddNew: (history) => { history.push(“/product/add/none”); }, onLoadMore: (list_body) => { onLoadData(LIST_OFFSET, list_body, dispatch); }, } } const onLoadData = (offset, list_body, dispatch) => { const client = createClient(); let variables = {offset: offset , limit: LIST_LIMIT}; client.request(GET_PRODUCTS, variables).then(data => { let newList = list_body; for (let i=0; i < data.getProducts.products.length; i++){ newList = newList.concat(data.getProducts.products[i]); } dispatch(set_list_body(newList)); LIST_OFFSET += LIST_LIMIT; dispatch(set_has_more(data.getProducts.has_more)); }) } const createClient =() => { const client = new GraphQLClient(HOST_ADDR + “/graphql”, { headers: { “x-token”: “test-test”, }, }); return client; } const CProduct = connect(mapStateToProps, mapDispatchToProps)(Product) export default CProduct [/bash] データ編集画面 一覧画面から…









Leave a comment