はじめに
dockerを使って、Rails(サーバーサイド)の環境を1つ、React(node)(クライアントサイド)の環境を1つ作る。
両環境ではChromeとAtomが動かせて、開発できるようになるところまでが目標です。
docker 自体触るのが初めてだったので、基本的なことから記載しておきます。
加えて初心者なので、間違えがあったらごめんなさい。
docker自体のインストールはあちこちに記載されているので、そちらを参照ください。
docker イメージのダウンロード
まず、ubuntuのイメージを検索します。
スター(STARS)が多い、イメージをダウンロード(PULL)すればOKでしょう。
[bash]
$ docker search “ubuntu 16”
NAME DESCRIPTION STARS OFFICIAL AUTOMATED
ubuntu Ubuntu is a Debian-based Linux operating s… 5919 [OK]
1and1internet/ubuntu-16-nginx-php-phpmyadmin-mysql-5 ubuntu-16-nginx-php-phpmyadmin-mysql-5 12 [OK]
1and1internet/ubuntu-16-apache ubuntu-16-apache 2 [OK]
$ docker pull ubuntu
[/bash]
dockerの基本的な操作
dockerを起動し、bashシェルを起動します。
[bash]
$ docker run -ti ubuntu bash
[/bash]
dockerの仮想環境でbashシェルが走ります。
ホストOSから dockerを閲覧・操作する
■起動中のコンテナの確認
[bash]
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
561fabf4163e ubuntu “bash” 9 minutes ago Up 9 minutes adxx_eadd
[/bash]
■停止しているコンテナの確認
[bash]
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8541933cccdc hello-world “/hello” 3 seconds ago Exited (0) 2 seconds ago sick_euclid
[/bash]
■コンテナの削除
[bash]
docker rm [CONTAINER ID]
[/bash]
■dockerイメージ一覧
[bash]
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ubuntu latest e7e0c0b1785f About an hour ago 163.1 MB
[/bash]
■コンソールを複数立ち上げたい場合
docker ps で起動中のコンテナ(CONTAINER ID)を確認し、そのNAMEで 別のコンソールを立ち上げる
[bash]
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS
cac1b80e535d ubuntu “bash” 13 minutes ago Exited (0) 9 seconds ago
[/bash]
[bash]
$ docker exec -ti cac1 bash
[/bash]
■dockerイメージの保存
ホストPC側で 起動中のdocker を 新しいリポジトリ名で commit します。
[bash]
$ docker commit cac1 ubuntu/test1
sha256:ea0b9db5551f4e5a8cd5959f16b54943deda0b6d481fce39092f6b6af5333ff3
[/bash]
■dockerコンテナをむやみに増やさない方法
docker run するたびに新しいコンテナが出来ていきます。
これでは管理がややこしくなるので、docker run するときに –rm オプションをつけて
docker から exitしたら、コンテナを削除するようにしたほうが便利です。
docker で作業したイメージを保存したい場合は、上に記述した docker commitをすればOKですので。
[bash]
$ docker run –rm -ti ubuntu bash
[/bash]
Atom(エディタ)とChrome(ブラウザー)を動かせるようにする
docker環境で、AtomとChromeをインストールしてみましょう。
最初は 最低限必要そうなパッケージを入れてみます。
[bash]
# apt-get update
[/bash]
wget,net-tools コマンドのインストール
[bash]
# apt-get install wget net-tools nano
[/bash]
docker の X Windowシステムを使えるようにする。
dockerはたぶんコマンドラインで出来るサーバー環境を構築することをするのがメインなのかと思いますが・・・
今回は開発環境をdockerで作りたいので、 dockerのX Windowシステムを使えるようにしてやる必要があります。
いきなりAtomやChromeをインストールするのは重いので、 x11-appsをインストールして動作確認してみます。
[bash]
# apt-get install sudo
# apt-get install x11-apps
[/bash]
■dockerイメージの保存
ホストPC側で 起動中のdocker を 新しいリポジトリ名で commit します。
[bash]
$ docker commit cac1 ubuntu/x11
sha256:ea0b9db5551f4e5a8cd5959f16b54943deda0b6d481fce39092f6b6af5333ff3
[/bash]
一旦 docker(仮想環境)から exitして再度、X Window を利用できるようなパラメーターをつけて、dockerを起動します。
[bash]
# exit
[/bash]
dockerのX Windowシステムをホスト側で使えるようにして、起動する
[bash]
$ docker run -ti –privileged –rm -e DISPLAY=$DISPLAY -v /tmp/.X11-unix/:/tmp/.X11-unix [IMAGE ID] bash
[/bash]
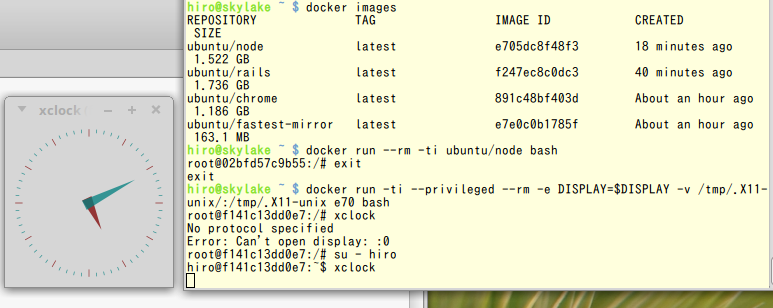
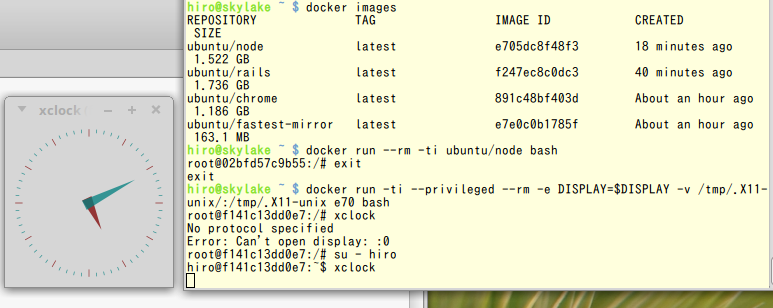
ユーザーの作成・xclockを起動
root ユーザーではX Window を利用できないようなので、一般ユーザーを作ります。
そしてその一般ユーザーに sudo権限を与えます。
hiro というユーザーを作ります。
その後 hiroユーザーにスイッチして xclockを起動します。
画面上に下図のような時計が表示されれば、dockerのX Windowシステムを利用できるようになっています。
[bash]
# adduser hiro
# gpasswd -a hiro sudo
# su – hiro
$ xclock
[/bash]

うまく行かない場合は一旦、dockerからexitして
ホスト側で以下のコマンドを叩いて、再度やり直してみてください。
[bash]
$ xhost +
[/bash]
[bash]
$ docker run -ti –privileged –rm -e DISPLAY=$DISPLAY -v /tmp/.X11-unix/:/tmp/.X11-unix [IMAGE ID] bash
[/bash]
Atom インストール
まず add-apt-repository を使えるようにします。
[bash]
# apt-get install software-properties-common apt-file
[/bash]
atomのppaリポジトリーを追加して、インストール
atomがめでたくホスト側の画面(というかホストOSのディスプレイ)に表示されれば、めでたくOK。
[bash]
# add-apt-repository ppa:webupd8team/atom
# apt-get update
# apt-get install atom
# sudo apt-get install libxss1
# atom
[/bash]
Google Chromeのインストール
Google Chromeの安定版をダウンロードしてインストールします。
なにか パッケージが足らなかったので、apt-get install する必要がありましたが・・なんだったか忘れてしまいました・・・
[bash]
# wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
# dpkg -i google-chrome-stable_current_amd64.deb
[/bash]
先ほど作ったユーザーにスイッチして、Chrome起動。めでたく起動すればOK。
[bash]
# su – hiro
$ google-chrome-stable
[/bash]
■日本語の文字化け対応
[bash]
# apt-get install fonts-takao fonts-takao-gothic fonts-takao-pgothic fonts-takao-mincho
[/bash]
■ここまでのところを新しいメージとして保存
docker commitで保存します。
[bash]
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1ac21cbaf57b 891 “bash” 18 minutes ago Up 18 minutes tiger_bose
[/bash]
[bash]
$ docker commit 1ac ubuntu/atom_chrome
[/bash]
Ruby 2.3の環境を作る
Ubuntu16 はデフォルトでは古いrubyを使うので、新しい2.3のリポジトリーを追加して、インストール
先ほど保存したAtomとChromeが入ったイメージを起動します。
[bash]
$ docker run -ti –privileged –rm -e DISPLAY=$DISPLAY -v /tmp/.X11-unix/:/tmp/.X11-unix [IMAGE ID] bash
[/bash]
[bash]
# apt-add-repository ppa:brightbox/ruby-ng
# apt-get -y install ruby2.3 ruby2.3-dev
# ruby -v
ruby 2.3.1p112 (2016-04-26) [x86_64-linux-gnu]
[/bash]
ビルド環境インストール ついでにmysqlも
[bash]
# apt-get install curl git build-essential libgtk2.0-dev libmysqlclient-dev mysql-server
[/bash]
.gemrc 調整
[bash]
# nano ~/.gemrc
[/bash]
[bash]
install: –no-document
update: –no-document
[/bash]
Railsとmysql2をインストール
[bash]
# gem install rails mysql2
[/bash]
作成済みの一般ユーザーで Rails プロジェクトを作る
[bash]
# su – hiro
$ cd
$ mkdir workspace
$ cd workspace
$ rails new abc
[/bash]
bundle install でこけるので必要なファイルをインストール。+Gemfileを調整してbundle update
[bash]
$ sudo apt-get install libsqlite3-dev
$ nano Gemfile
[/bash]
末尾に2行追加
[bash]
$ gem ‘therubyracer’, platforms: :ruby
$ gem ‘tzinfo-data’
[/bash]
bundle updateして、 rails sでサーバーが起動したら完成です。
docker exec で もうひとつ bashを起動して、インストール済みのchrome で
http://localhost:3000 でRailsのトップページが見れるはずです。
[bash]
$ bundle update
$ rails s -b 0.0.0.0
[/bash]
ホスト側から dockerのRailsに接続したい場合は、
まず dockerのIPアドレスを ifconfig で調べて、
rails sした時に メッセージとして表示されるポート番号に接続してやればOKです。
■ここまでのところを新しいメージとして保存
docker commitで保存します。
[bash]
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1ac21cbaf57b 891 “bash” 18 minutes ago Up 18 minutes romantic_bose
[/bash]
[bash]
$ docker commit 1ac ubuntu/rails
[/bash]
Node.jsとnpmの環境を整える
Railsの環境(サーバーサイド)は出来ましたので、フロントエンドを開発するようの
nodejsの環境を整えましょう。
先ほど保存したAtomとChromeが入ったイメージを起動します。
[bash]
$ docker run -ti –privileged –rm -e DISPLAY=$DISPLAY -v /tmp/.X11-unix/:/tmp/.X11-unix [IMAGE ID] bash
[/bash]
[bash]
# apt-get install -y nodejs npm
# npm cache clean
# npm install n -g
# n stable
# ln -sf /usr/local/bin/node /usr/bin/node
# node -v
v7.8.0
[/bash]
apt-get でインストールした nodejsとnpmを削除
[bash]
# apt-get purge -y nodejs npm
[/bash]
■出来上がった環境を保存
[bash]
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1ac21cbaf57b 891 “bash” 18 minutes ago Up 18 minutes romantic_bose
[/bash]
[bash]
$ docker commit 1ac ubuntu/node
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ubuntu/node latest e705dc8f48f3 About a minute ago 1.522 GB
ubuntu/rails latest f247ec8c0dc3 23 minutes ago 1.736 GB
ubuntu/chrome latest 891c48bf403d 52 minutes ago 1.186 GB
ubuntu/fastest-mirror latest e7e0c0b1785f About an hour ago 163.1 MB
[/bash]
以上で、Rails環境+Chrome+Atom と React(node)環境+Chrome+Atom ができました。
開発にあたっては、以下のコマンドでdockerを起動して、作業をしてください。
で、イメージを保存したい場合は docker commitで。
[bash]
$ docker run -ti –privileged –rm -e DISPLAY=$DISPLAY -v /tmp/.X11-unix/:/tmp/.X11-unix [IMAGE ID] bash
[/bash]











Leave a comment