はじめに
前回、React NativeをAndroid Studioと組み合わせて インストールし、HelloWorldを出せるところまで
今回は一足飛びで、React NativeとReduxをフロントエンドに使い、バックエンドにRailsを用いた
出来上がったアプリは、デザイン的にどんくさいですが、これは私がまだReactNativeの
ソースはすべてGitHubで公開しています。利用方法など含めて、記事の最後に記載しておきます。
機能一覧
掲示板一覧が表示される
掲示板を選択したら、対象のコメント一覧が表示される
コメントを投稿できる
機能はこの3つだけ。掲示板も追加できたほうがいいのでしょうが・・
出来上がりのイメージからパーツ構成を考える
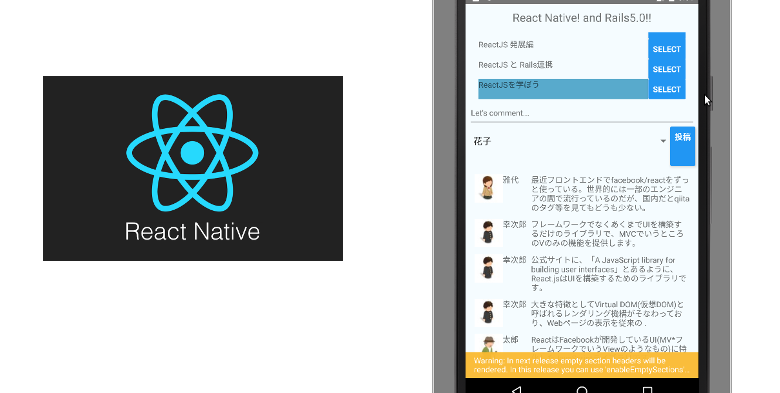
出来上がりの画面イメージは以下のようなものです。いかにもどんくさい画面ですが、
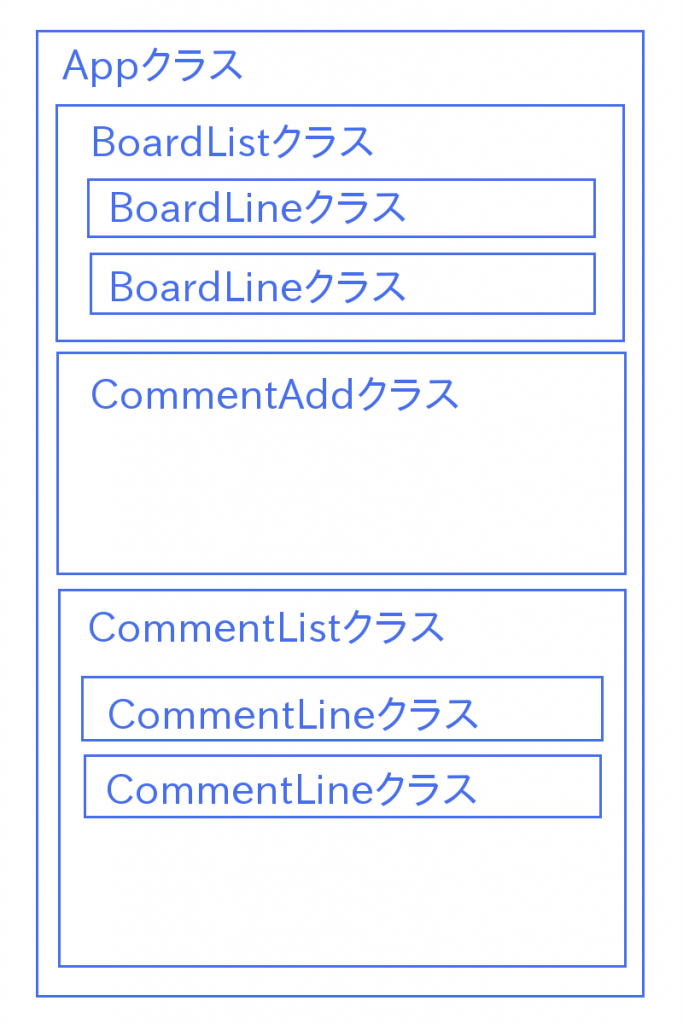
とりあえず、この画面イメージから、どんなパーツ(Reactのコンポーネント)が必要となるか
アプリが持つべき、ステートとイベントを考える
画面パーツは考え終わったので、次にアプリが持つステートとイベントを考えましょう。
ステート
現在アクティブな掲示板
アクティブな掲示板に投稿されたコメント群
投稿ユーザー
投稿コメント
CSRF Token
大体この5つとなります。
イベント
掲示板を選択する
投稿ユーザーを選択する
投稿コメントを入力する
掲示板にコメントを投稿する
投稿ユーザーの選択とは、本来の掲示板の機能では必要ではありませんが、
バックエンドであるRailsサーバーに必要な機能
バックエンド(サーバーサイド)のRailsアプリに必要な機能をリストアップしてみましょう。
掲示板一覧を取得
投稿ユーザー一覧を取得
対象掲示板のコメント一覧を取得
コメントを投稿
Railsでバックエンド処理を実装する
Railsは分かっている前提ですので・・、ざーーっと説明します。
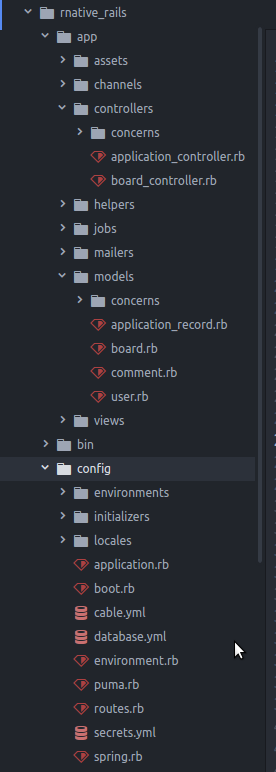
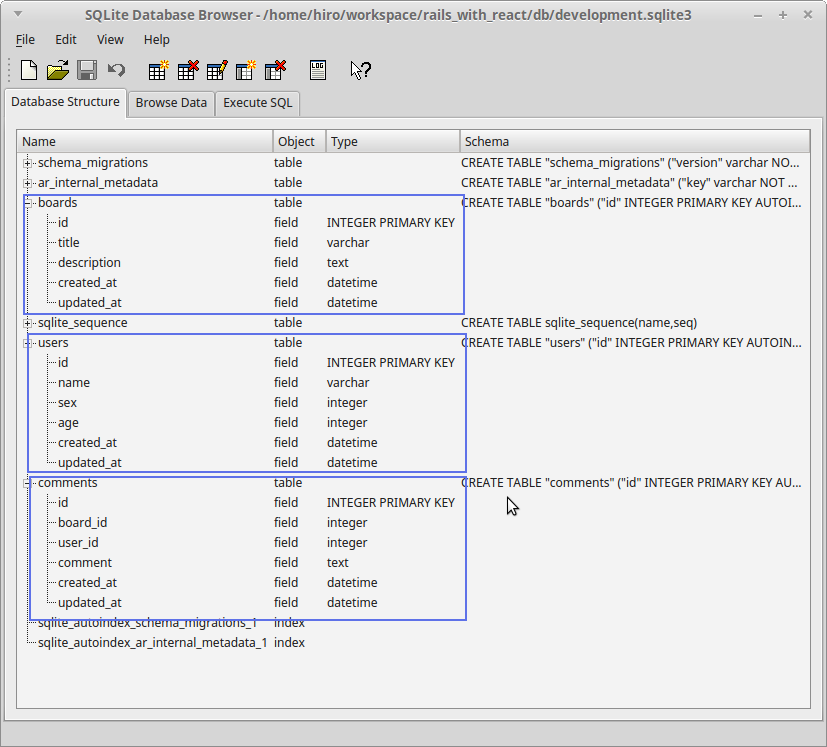
目標となるファイル構成は以下のような感じです。
Railsプロジェクト作成
[bash]
Gemファイルを調整して、bundle install
[bash]
末尾に1行追記
動作確認
bundle install して、Railsサーバー起動
ここまでのところを動作確認します。
http://localhost:3000
にアクセスしてください。以下のような画面が出れば成功です。
モデル作成、サンプルデータ作成
Railsのモデルを作成し、サンプルデータをSeedファイル(CSV)として読み込める状態にしましょう。
モデルの作成
モデルの調整
rnative_rails/app/models/comment.rb
Seedデータの作成
何もないところからデータ投稿までつくり上げるのには時間がかかるので、シード(seed)データを
db/csv/boards.csv
db/csv/users.csv
[bash]
[/bash]
db/csv/comments.csv
[bash]
[/bash]
Seedデータをデータベースに反映するスクリプト
db/seeds.rbを編集
[bash]
CSV.foreach(‘db/csv/boards.csv’) do |row|
CSV.foreach(‘db/csv/users.csv’) do |row|
CSV.foreach(‘db/csv/comments.csv’) do |row|
[/bash]
Seedデータの投入
[bash]
バックエンドAPI用 AJAXコントローラー作成
[bash]
コントローラーにAPI実装
*readBoardAndUser
rnative_rails/app/controllers/board_controller.rb
def insertComment
c = Comment.new({board_id: params[:board_id], user_id: params[:user_id], comment: params[:comment]})
render :json=> response
def readComments
recs = Comment.eager_load(:user).where(“board_id = ?”, params[:board_id])
render :json=> response
[/bash]
routes.rbの編集
rnative_rails/config/routes.rb
end
[/bash]
APIの動作確認
サーバーを起動して、ブラウザーにAPIのURLを入力
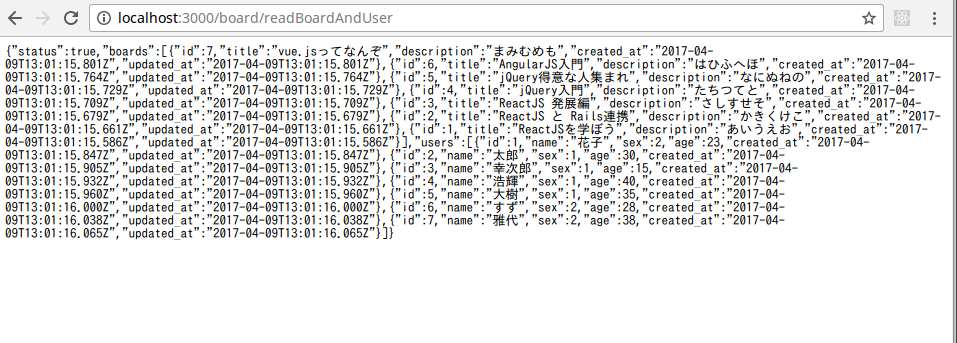
http://localhost:3000/board/readBoardAndUser
下図のようにJSONが戻ってきてたら成功。
React Nativeでクライアントサイドを実装する
プロジェクトの作成
[bash]
reduxをインストール
[bash]
[/bash]
Android Studioから ADV Manager起動
メニューより Tools >> Android >> AVD Manager
[bash]
AVD Managerより仮想デバイスを起動すると、以下のような画面が表示されます。
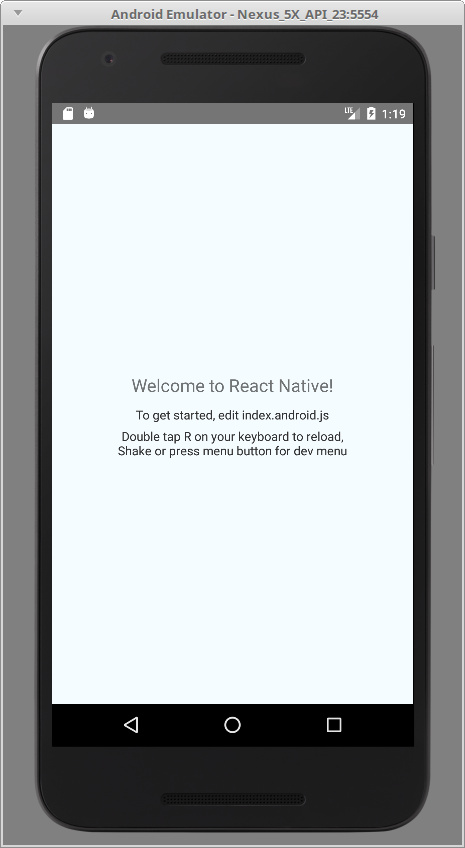
React Nativeのデフォルトトップページを表示
[bash]
以下のような画面が出れば成功です。
Reduxの標準的なフォルダを作成
Reduxのお作法に従い、標準的なフォルダを作成します。
[bash]
[/bash]
エントリーポイント調整、App.js作成
アプリケーションのエントリーポイントである index.android.jsを調整し、
rnative/index.android.js
import React, { Component } from ‘react’;
export default class rnative extends Component {
const styles = StyleSheet.create({
AppRegistry.registerComponent(‘rnative’, () => rnative);
[/bash]
rnative/components/App.js
export default class App extends Component {
render() {
const styles = StyleSheet.create({
[/bash]
動作確認
[bash]
以下のように表示されればOKです。
コンポーネント群作成
既に考えたパーツ構成に従い、コンポーネント群を作っていきましょう。
rnative/components/BoardList.js
[bash]
const BoardList = () => {
return (
export default BoardList;
[/bash]
rnative/components/CommentAdd.js
const CommentAdd = () => {
return (
const styles = StyleSheet.create({
export default CommentAdd;
[/bash]
rnative/components/CommentList.js
const CommentList = () => {
return (
export default CommentList;
[/bash]
ラッパークラス群(container)作成
Reduxでは、イベントやプロパティを割り当てたいコンポーネントの一層上に
rnative/containers/CBoardList.js
const mapStateToProps = (state, ownProps) => {
const mapDispatchToProps = (dispatch) => {
export default CBoardList;
[/bash]
rnative/containers/CCommentAdd.js
const mapStateToProps = (state, ownProps) => {
const mapDispatchToProps = (dispatch) => {
const CCommentAdd = connect(mapStateToProps, mapDispatchToProps)(CommentAdd);
export default CCommentAdd;
[/bash]
rnative/containers/CCommentList.js
const mapStateToProps = (state) => {
const CCommentList = connect(mapStateToProps, null)(CommentList);
export default CCommentList;
[/bash]
Reducerの作成
既に考えてあるステートを実装するReducerを作成します。
rnative/reducers/root.js
const rootReducer = combineReducers({
export default rootReducer;
[/bash]
rnative/reducers/comments.js
export default comments;
[/bash]
rnative/reducers/csrf_token.js
export default csrf_token;
[/bash]
rnative/reducers/sel_board.js
export default sel_board;
[/bash]
rnative/reducers/sel_user.js
export default sel_user;
[/bash]
エントリーポイント、アプリケーションのトップ階層(App.js)の調整
createStoreで作成したストアを Providerのプロパティに渡し、Providerの子供に
rnative/index.android.js
import React, { Component } from ‘react’;
export default class rnative extends Component {
render() {
return (
}
AppRegistry.registerComponent(‘rnative’, () => rnative);
[/bash]
アプリケーションのコンポーネントの骨格を作成します。
rnative/components/App.js
export default class App extends Component {
render() {
const styles = StyleSheet.create({
[/bash]
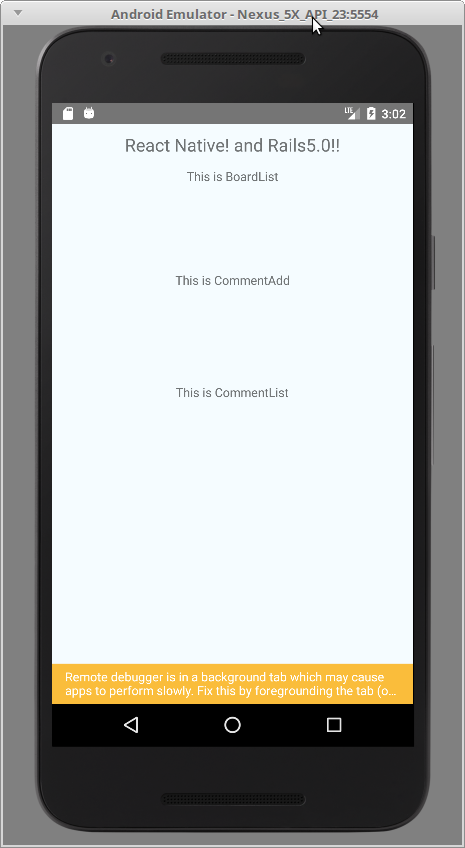
動作確認
ここまでのところで動作確認します。
[bash]
[/bash]
掲示板一覧を読み込み、表示する
さて、いよいよ、サーバーのAPIにアクセスして、データを読み込み、表示してみましょう。
その前に準備として、ActionCreatorの作成と、定数ファイルを作っておきましょう。
既に考えてある、イベントから、ActionCreatorを作ります。
rnative/actions/index.js
export const comments_read = (comments) =>{
export const token_change = (token) => {
export const select_user = (id) =>{
[/bash]
アプリで使う定数群を扱うファイルです。
rnative/constants/index.js
[/bash]
アプリの起動時にAPIサーバーにアクセスし、掲示板一覧・ユーザー一覧を取得(readInit)し、
rnative/components/App.js
export default class App extends Component {
let dsBoard = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {dataSourceBoard: dsBoard, users: []};
render() {
readInit() {
fetch(‘http://’ + HOST_ADDR + ‘/board/readBoardAndUser’)
}
const styles = StyleSheet.create({
[/bash]
rnative/containers/CBoardList.js
const mapStateToProps = (state, ownProps) => {
const mapDispatchToProps = (dispatch) => {
const CBoardList = connect(mapStateToProps, mapDispatchToProps)(BoardList);
export default CBoardList;
[/bash]
読み込まれたデータをループで展開し、1行を表す BoardLineをn個作る。
rnative/components/BoardList.js
const BoardList = ({dsBoard, sel_board, onBoardSelect}) => {
return ( { onBoardSelect(id)}
export default BoardList;
[/bash]
掲示板の1行を意味するBoardLineクラスの作成
[bash]
const BoardLine = ({active, rowData, onPress}) => {{rowData.title} {
const styles = StyleSheet.create({
export default BoardLine;
[/bash]
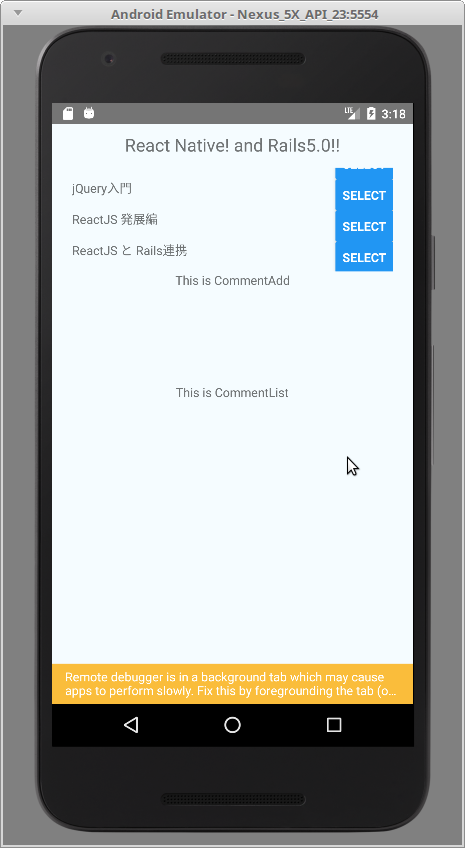
Railsサーバーを起動して、動作確認
仮想デバイス(Android)から接続しなければならないので、b オプションをつけて
[bash]
[/bash]
[bash]
めでたく掲示板一覧が表示されましたか?
コメント一覧を読み込み、表示
まず、読み込み部分。
rnative/containers/CBoardList.js
const mapStateToProps = (state, ownProps) => {
const mapDispatchToProps = (dispatch) => {
const readCommentsAndRefresh = (id, dispatch) =>{
const CBoardList = connect(mapStateToProps, mapDispatchToProps)(BoardList);
export default CBoardList;
[/bash]
データを読み込んだあと
dispatch(comments_read(responseJson.rows));
で、commentsステートが変化するので、それに合わせて表示を変える部分を実装しましょう。
rnative/containers/CCommentList.js
const mapStateToProps = (state) => {
const CCommentList = connect(mapStateToProps, null)(CommentList);
export default CCommentList;
[/bash]
コメント一覧のコンポーネントです。
rnative/components/CommentList.js
const CommentList = ({datas}) => {
return ( {
export default CommentList;
[/bash]
コメントの1行を表すコンポーネントです。
const CommentLine = ({rowData}) => {
return (
const styles = StyleSheet.create({
export default CommentLine;
[/bash]
画像ファイルを配置
投稿者のアイコンイメージを作ってありますので、下記のファイルを手作業で
動作確認
起動して、掲示板をどれか選択してみてください。
[bash]
コメント投稿機能
最後にコメント投稿機能を実装します。
rnative/containers/CCommentAdd.js
const mapStateToProps = (state, ownProps) => {
const mapDispatchToProps = (dispatch) => {
},
}
const readComments = (board_id, dispatch) => {
fetch(‘http://’ + HOST_ADDR + ‘/board/readComments/’ + board_id)
}
const CCommentAdd = connect(mapStateToProps, mapDispatchToProps)(CommentAdd);
export default CCommentAdd;
[/bash]
rnative/components/CommentAdd.js
const CommentAdd = ({sel_board, users, current_token, sel_user, onCommentPost,onUserChange}) => {
users.map((u) => {
return ( inpText = text} {
{
const styles = StyleSheet.create({
export default CommentAdd;
[/bash]
動作確認
起動して、掲示板をどれか選択してみてください。
ちゃんと投稿できたら、成功です。
[bash]
長くなりましたが、これで終了です。
GitHubの公開ソースの利用の仕方
ここで公開したソースはすべてGitHubに公開しています。ご自由にご利用ください。https://github.com/h-mito/reactnative_rails_board
ReactNativeアプリ(フロントエンド)https://github.com/h-mito/reactnative_board
利用方法は以下となります。
[bash]
$ cd reactnative_rails_board
[/bash]
別ターミナルを開いて
[/bash]
[bash]
ご自身の開発マシンのIPアドレスに書き換える
[/bash]
Android Studioの起動、AVD Manager起動、仮想デバイス起動
[bash]
メニューより Tools >> Android >> AVD Manager を起動
仮想デバイスを実行(Andoridのエミュレーター画面が表示されます。)
[bash]
[/bash]
掲示板一覧が表示され、いずれかの掲示板を選択すると

































Leave a comment