AMD Ryzen で Genymotionを使ったReact Nativeのデバッグ環境作成
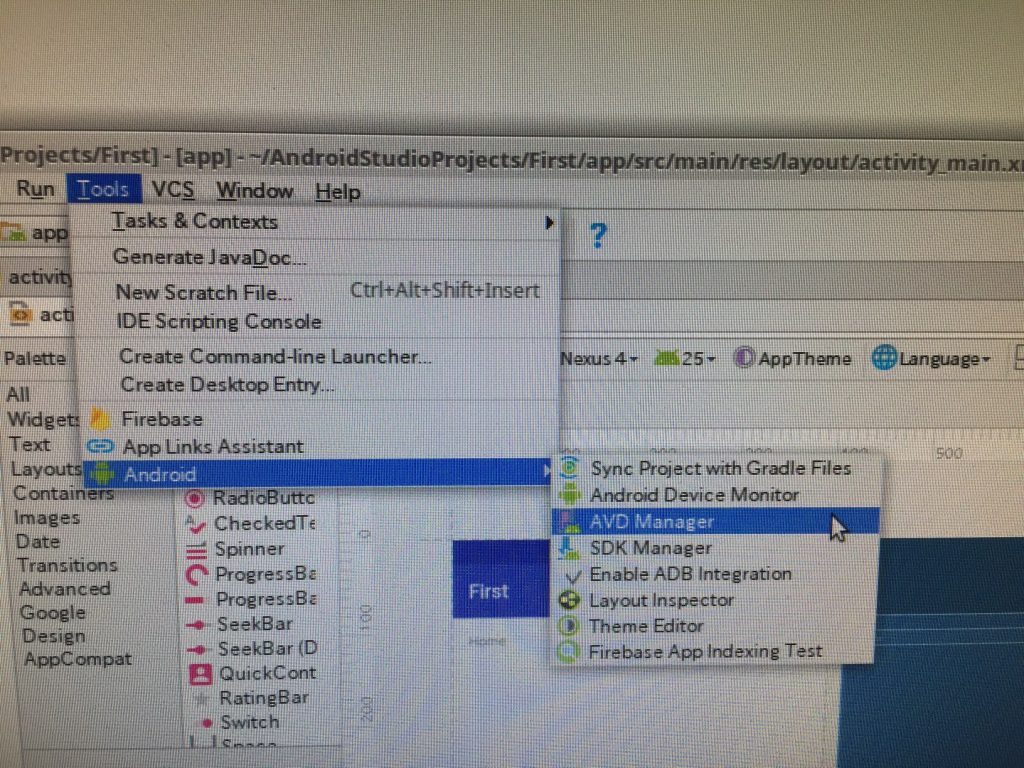
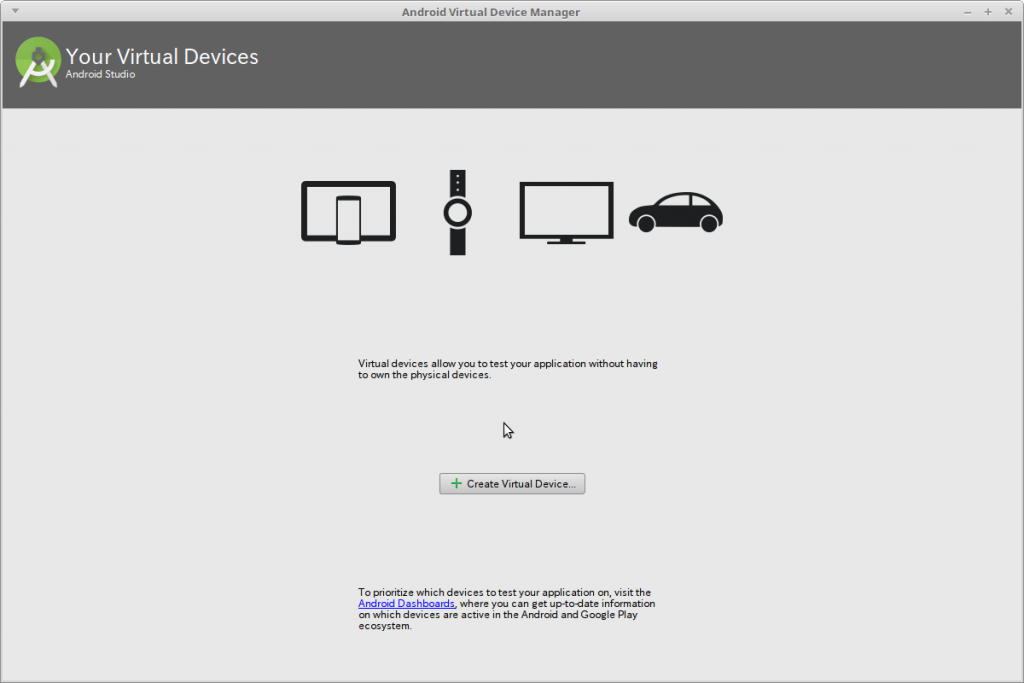
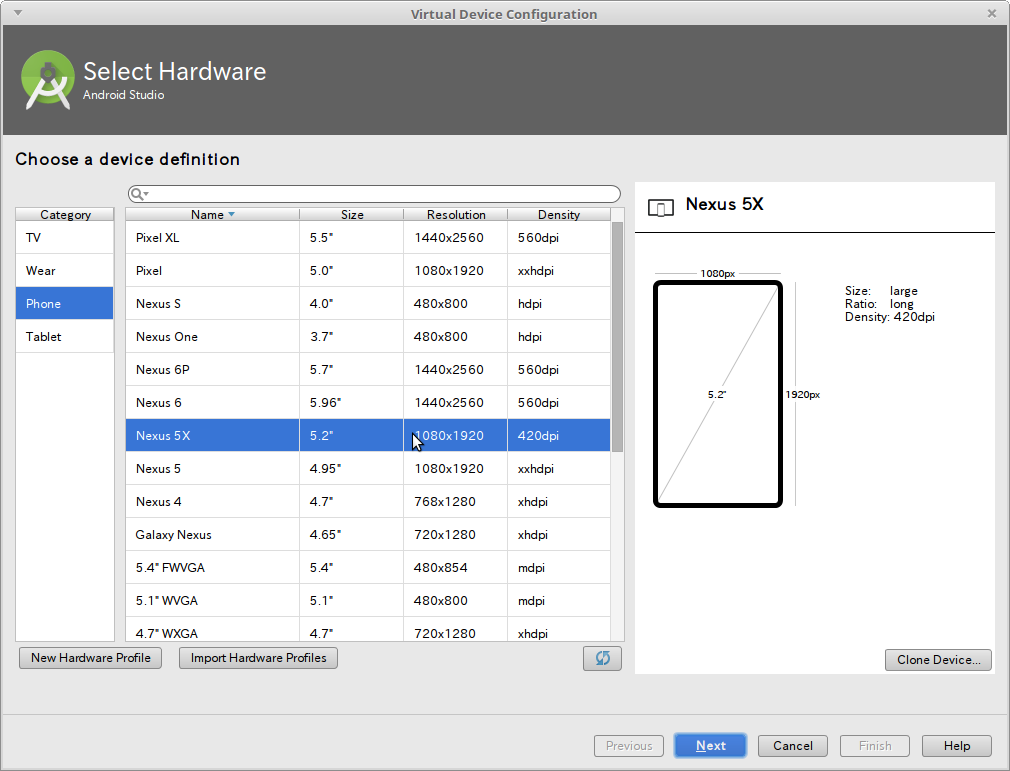
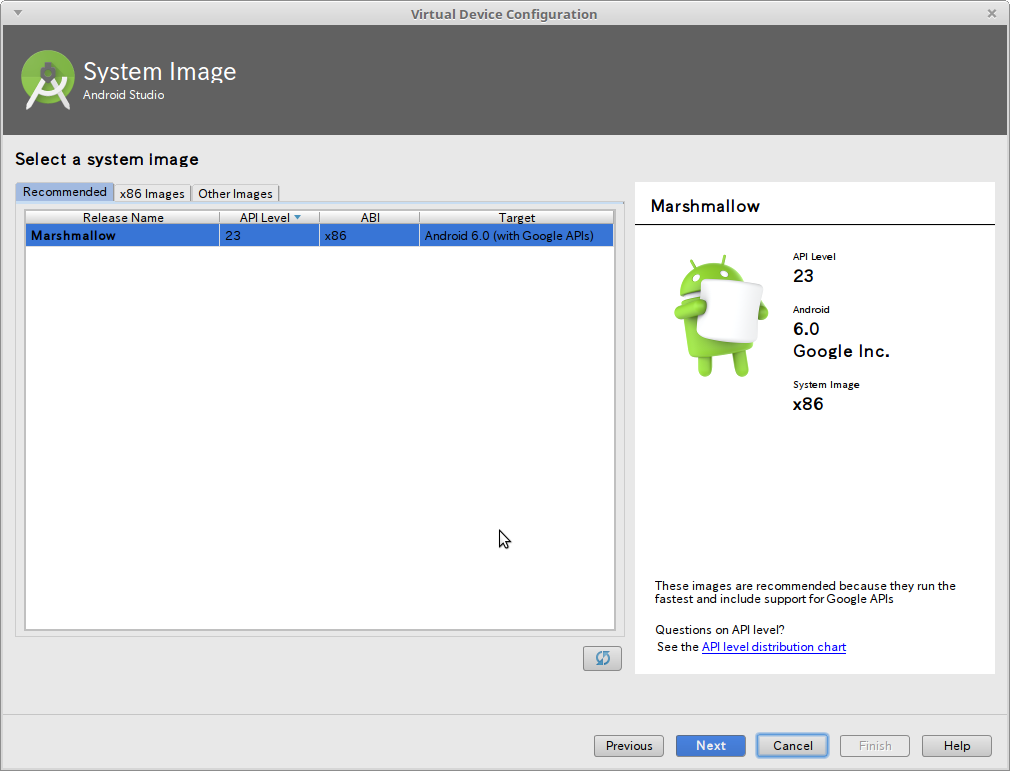
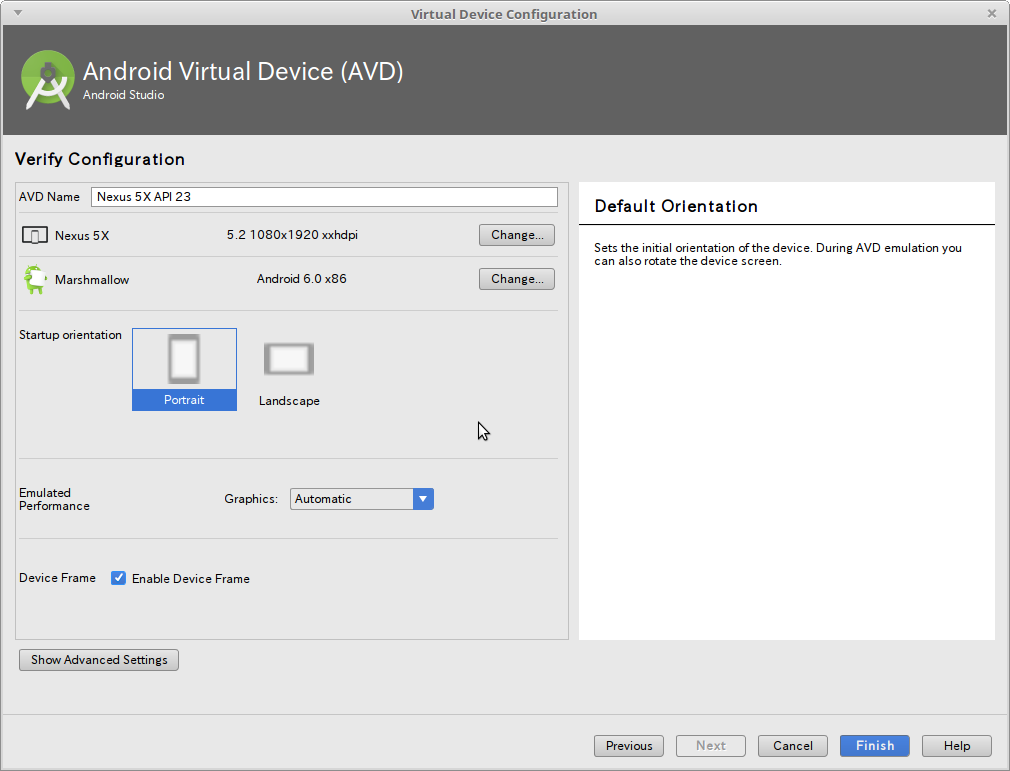
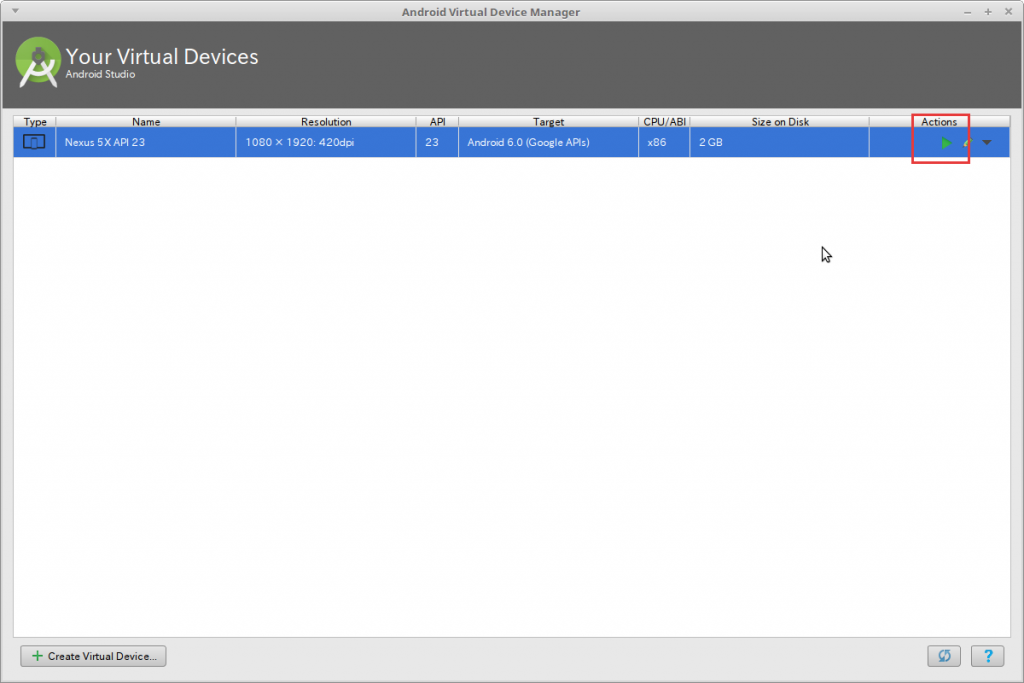
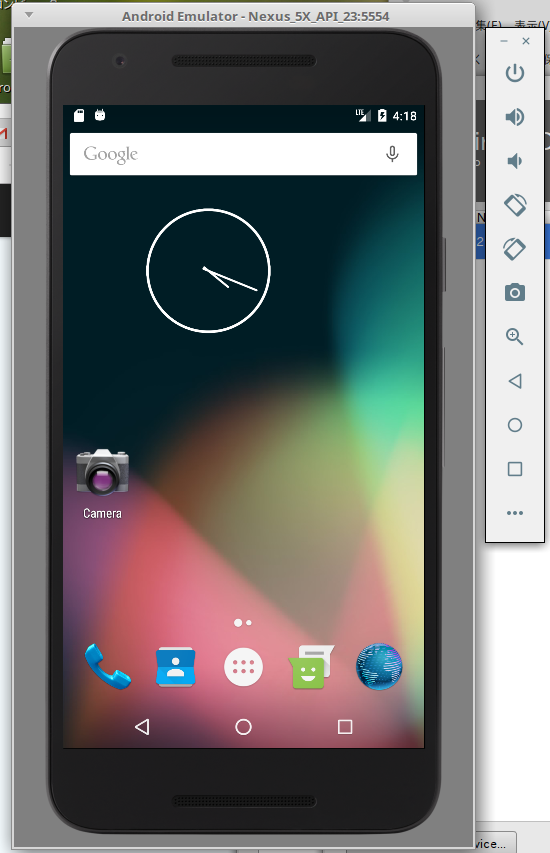
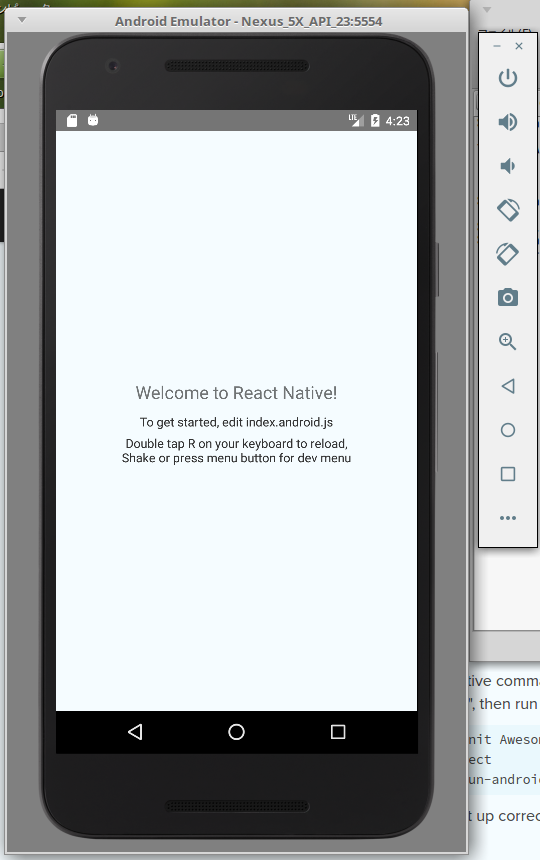
2017年9月7日こんにちは。いやいや、まるまる一日使ってしまいましたよ。 React Nativeの開発を行いたくって、GenymotionでAndroidのエミュレーターを動かして デバッグする環境を作るのに四苦八苦してなんとか解決した顛末をざっくり書いておきます。 GenymotionもRyzen CPUを動かすにはLinuxしかダメみたいな 記述があったので、開発はUbuntuでしましょうね。 Ryzenがあまりに暴れ馬で、もうCore i5 Skylakeを泣く泣く使おうかと思いましたよ。 ハイスペックマシンが利用用途無しとなるところでした。 ※追記 Ubuntu16.04.3で動かすことを前提としてましたが・・・ 諸事情で、Linux Mint18.1で動かさなきゃいけない状況が発生。 Mint18.1+Genymotion+Androidエミュレーター環境も、苦労の末動くように出来たので、 末尾に説明をつけておきます。 Genymotionを入れる これはあちこちにいい記事があるので、 「Ubuntu Genymotion」とかでググってください。 Android Studioを入れる これ、不要かもしれないですが、一応入れておいてください。 インストールを「カスタム」にして、バーチャルデバイスをインストールしたほうがいいかも? (いらない可能性も大ですが、大は小を兼ねる。) JDKを入れる Oracle のページから最新のJDKを取ってきて、インストール。 環境変数をととのえる .bash_profileを調整して、Javaのクラスパスを通したり、PATHを通したりします。 [bash] $ nano ~/.bash_profile [/bash] [bash] CLASSPATH=/opt/jdk1.8.0_144/jre/lib/rt.jar PATH=$PATH:/opt/jdk1.8.0_144/bin JAVA_HOME=/opt/jdk1.8.0_144 ANDROID_HOME=/home/hiro/Android/Sdk PATH=$PATH:$ANDROID_HOME/platform-tools PATH=$PATH:$ANDROID_HOME/tools export CLASSPATH PATH JAVA_HOME ANDROID_HOME [/bash] 調整を反映 [bash] $ source ~/.bash_profile [/bash] OPEN GLを入れる [bash] sudo apt-get install freeglut3-dev libglew-dev mesa-utils [/bash] プロプライエタリなドライバーを突っ込む これはシステムの詳細設定から、「ソフトウェアとアップデート」を選び ドライバーを追加するだけ。 だけ、と書いてますが、これに気づくまでにとっても時間がかかった。 Kernelをアップデートする これは不要かもしれないけれど、kernelをとにかく最新にします。 http://kernel.ubuntu.com/~kernel-ppa/mainline/ このページに行って 4.12系とかの最新のdebパッケージを取ってきて、インストール [bash] sudo dpkg -i linux-headers-4.12.0-041200_4.12.0-041200.201707022031_all.deb sudo dpkg -i linux-headers-4.12.0-041200-generic_4.12.0-041200.201707022031_amd64.deb sudo dpkg -i linux-image-4.12.0-041200-generic_4.12.0-041200.201707022031_amd64.deb [/bash] nodejs npm をインストール 以下を参考にnodejsとnpmの最新版を入れる Ubuntuに最新のNode.jsを難なくインストールする http://qiita.com/seibe/items/36cef7df85fe2cefa3ea react native は npmのversion4を欲しがるので、ダウングレード [bash] sudo npm install -g npm@4 [/bash] React Nativeの環境を整える 本家のGetting Startedを真似するだけ。 [bash] $ sudo npm install -g create-react-native-app $ create-react-native-app TestProject $ cd TestProject $ npm start [/bash] こんな感じのコンソールになるので、しばしこのまま放置 GenymotionにAndroidの仮想マシンを追加する Android 6か7の仮想マシンをひとつ追加して、起動してください。 こんな感じで起動したらOK。 (これがめちゃくちゃ大変だった。半日以上、この画面が出るまで 試行錯誤した・・・) React Nativeのコンソールで「a」キーを押してデバッグする 先ほど止まっていた画面で「a」キーを押すと、Androidのエミュレーターに React Nativeのアプリが起動します。 一発ではうまく行かない可能性が高いです。 Android側の設定とかでネットワークの設定とかを調整しないといけないかもですが・・ そのへんは努力してください。 とにかく、React Nativeのアプリが動いたら、万歳三唱で!!(笑) Linux Mint 18.1で、Ryzen Genymotion の組み合わせでAndroidエミュレーターを起動する 諸事情でUbuntu16.04.3では、ダメで、Linux MintでReactNativeの環境を作らなきゃいけなくなって これまた半日以上かけて、試行錯誤した結果、Mint18.1で Androidエミュレーターを 起動させReactNativeの開発環境を構築できたのでメモ。 まずはこの記事の頭からの作業をする そのまんまです。この記事の頭からの作業は必要ですので、やってください。 その後に、これから書くことを追加で、作業です。 NVIDIAからドライバーをダウンロード NVIDIAから最新ドライバーをゲット! http://www.nvidia.co.jp/Download/index.aspx?lang=jp 自分のグラボの型番を選んで、 オペレーティングシステムで、「すべてのOSを表示」を選んで Linux 64Bit を選択 で、「検索」ボタンを押すと Linux X64用の最新のドライバーのダウンロードページになるので ドライバーをダウンロード。 X Windowを落として、コマンドラインで操作。 Ctrl+Alt+ F1〜F8 あたりのどれかのキーを押して、CUIモードに切り替える。 [bash] sudo service mdm stop sudo init 3 [/bash] インストール実行 [bash] cd Downloads chmod 755 NVIDIA-Linux-x86_64-384.69.run sudo ./NVIDIA-Linux-x86_64-384.69.run [/bash] でインストールが始まる。何個か Yes/No で質問されるので適当に応える。 で、インストールが始まり、最後にコケる(笑) メッセージは [bash] libglvnd EGL vender library config files,うんたらかんたら・・・・ [/bash] これ、失敗したのかと思ったが、実は成功して後処理に失敗してるっぽい。 再起動して、Genymotionを起動し、Androidエミュレーターが動けばめでたしめでたし。






















Leave a comment