Ajaxでそれなりに時間がかかる非同期処理実行中に、ユーザーに処理が進行中ですよと理解してもらうためのちょっとしたプラグインを作りました。良かったら使ってみてください。ページ最下部からダウンロードできます。
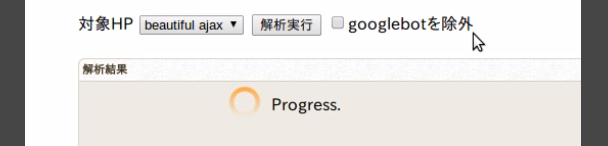
動作イメージ
プラグイン名
jquery.simpleProgress
必要なファイル
jquery.simpleProgress.js
ani.png
使い方
HTML
非表示のDIVを作ります。
[html mark=”3,7″]
<html>
<head>
<script type=”text/javascript” src=”jquery.simpleProgress.js”></script>
</head>
<body>
<div id=”spProgress” style=”display:none”></div>
</body>
</html>
[/html]
JavaScript
非同期処理を行うイベントの先頭で、プラグインを起動。非同期処理終了時にセレクターを非表示に。
[js mark=”2,7″]
function 非同期処理イベント(){
$(“#spProgress”).simpleProgress();
$.ajax({
url: “/xxxx/xxxx”,
success: function(json, dataType){
$(“#spProgress”).css(“display”,”none”);
});
}
[/js]
オプション
[js]
//表示座標指定
$(“#spProgress”).simpleProgress({top:100,left:100});
//画像ファイルの相対位置指定
$(“#spProgress”).simpleProgress({relpath:”../../”});
//表示文字列指定
$(“#spProgress”).simpleProgress({message:”処理実行中”});
//タイマー処理感覚指定
$(“#spProgress”).simpleProgress({interval:500});
[/js]
ソース全文
[js]
/*
usage
//html
//start progress
$(“#spProgress”).simpleProgress();
//stop progress
$(“#spProgress”).css(“display”,”none”);
//options
$(“#spProgress”).simpleProgress({message:”updating”,interval:200,top:100,left:100,relpath:”../../”});
*/
(function($){
$.fn.simpleProgress = function(options){
var target = this;
var defaults = {
interval : 100,
message : “Progress”,
top: (screen.height /2),
left: (screen.width /2) ,
relpath: “../”
};
var settings = $.extend(defaults, options);;
var timer = null;
var elementFunc = function(elem){
//init
var cnt = 0;
var init = function (){
$(elem).empty();
$(elem).append(“ “);
“);
$(elem).css(“display”,”block”);
$(elem).css(“position”,”absolute”);
$(elem).css(“top”,settings.top);
$(elem).css(“left”,settings.left);
$(elem).css(“z-index”,100);
$(elem).append(“” + settings.message + ““);
$(elem).children(“.pg-message”).css(“display”,”block”);
$(elem).children(“.pg-message”).css(“float”,”left”);
$(elem).children(“.pg-message”).css(“padding”,10);
timer = setInterval(function(){
var wk = “”;
for (var i = 0 ; i < cnt ;i++){
wk += ".";
}
$(elem).children(".pg-message").text(settings.message + wk);
var trf = "transform: rotate(@@@deg);-ms-transform: rotate(@@@deg);-moz-transform: rotate(@@@deg);-webkit-transform: rotate(@@@deg);"
trf = trf.replace(/@@@/g,cnt*45);
$(elem).children("img").attr("style","float:left;" + trf);
cnt++;
if ($(elem).css("display") == "none"){
clearInterval(timer);
}
if (cnt == 8){
cnt = 0;
}
}
,settings.interval);
$(elem).click(function(){
cnt = 0;
});
};
init();
};
var ret = $(this).each(function(){
elementFunc(this);
});
return ret;
}
})(jQuery);
[/js]
ダウンロード
jquery.simpleProgress size:2kb


 “);
“);




Leave a comment