はじめに
Webアプリケーションフレームワークで、自動生成可能なページ遷移型のCRUDアプリケーションではなく、一旦ページ表示したら、そのページから移動せず、CRUD処理をすべて完了してしまうようなインタラクティブなWebアプリ(俗に言うSPA)の構築方法についてお話します。今回はクライアントに jQuery/jQueryのグリッドコンポーネントとしてメジャーなjqGridを利用し、通信はjQueryのajax機能を利用します。サーバーサイドはRuby2.0とRails4.0の構成となります。また、記載したソースコードはgithub上のパブリックリポジトリに公開しますので、興味のある方は、ダウンロードして、お手元で試してみることも可能です。
Rails 新規プロジェクト作成、GitHubにPush
事前準備として、ご自身のGitHubに リポジトリを作成しておく必要があります。
今回は リポジトリ名:jqgridrails としてリポジトリを作成しました。
[bash]
$ rails new jqgridrails
$ cd jqgridrails
$ git init
$ git add .
$ git commit -m “first commit”
$ git config user.name “登録したい名前”
$ git config user.email “登録したいEmail”
XXXXX は githubのユーザー名です
$ git remote add origin https://XXXXX@github.com/h-mito/jqgridrails.git
$ git push -u origin master
[/bash]
EclipseにRailsプロジェクトを取り込む
ファイル>>新規>>プロジェクト
一般>>プロジェクトを選択

既にローカルにあるフォルダ名をプロジェクト名とする。

プロジェクト>>プロパティ>>プロジェクト・ネーチャー
Railsにチェックを入れる。

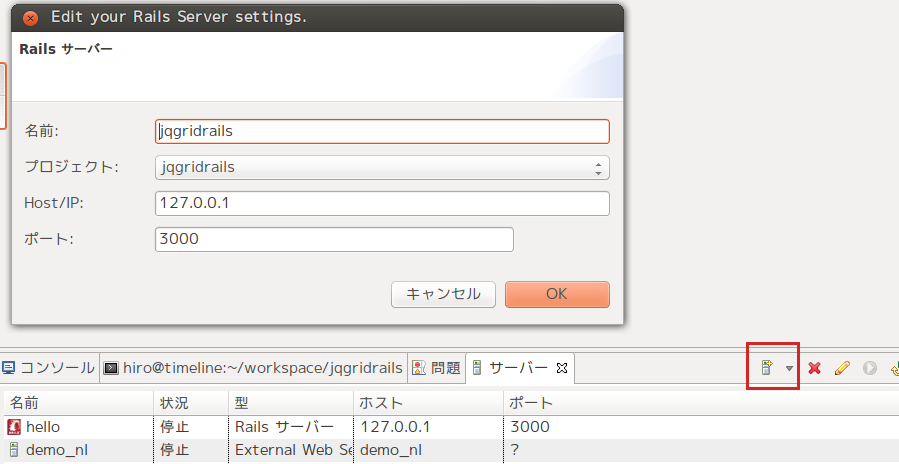
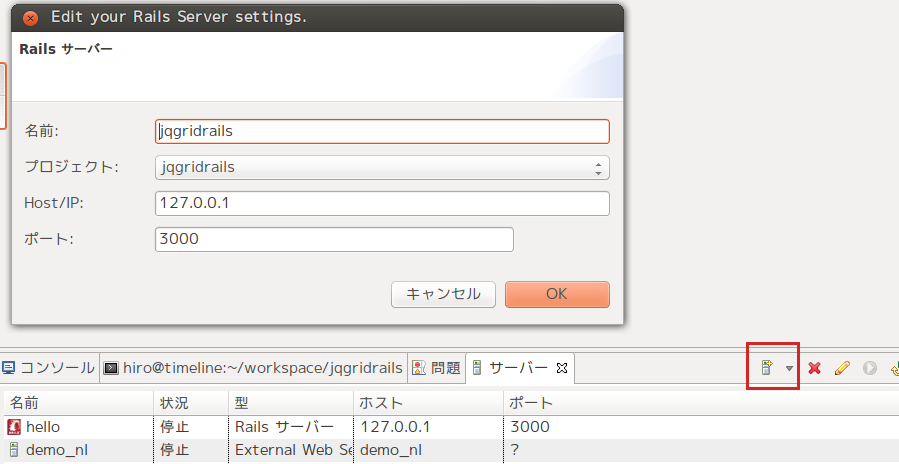
Railsサーバー作成
名前:jqgridrails
プロジェクト:jqgridrails
Host/IP:127.0.0.1
ポート:3000

Railsサーバーテスト起動
起動するとエラー
[bash]
cd workspace/jqgridrails
cp bin script -R
[/bash]
あらめて起動
http://localhost:3000 で動作確認できます。
一旦コミットして、Pushしておく
[bash]
$ git add .
$ git commit -m “Eclipse Env create”
$ git push
[/bash]
Sectionマスターを作ろう!
[bash]
$ git checkout -b Sectmast
[/bash]
eclipse でdatabase.ymlを 自身のmysql環境に書き換える。データベースの接続情報はセキュアに扱いたいので、.gitignoreにdatabase.ymlを追記。
[bash]
$ nano .gitignore
最終行に追記
config/database.yml
$ git rm config/database.yml –cached
$ git add .
$ git commit -m “Database Setting”
[/bash]
コントローラーを作ろう
一般的なCRUDではなく、AjaxでSPAを作成するので、初期ページ表示用のindexメソッドと、更新用のupdateメソッドのみ指定
[bash]
$ rails g controller sectmasts index update
[/bash]
モデルを作ろう!
モデルを作る前に、Railsではデフォルト、sqliteを利用するようになっているので、mysqlを利用するように変更する。まずはGemfileの ‘sqlite3’の行をコメントアウトし、 ‘mysql2’の行を追記する。
Gemfileにmysql2を追記
[ruby]
# Use sqlite3 as the database for Active Record
# gem ‘sqlite3’
# Use mysql as the database for Active Record
gem ‘mysql2’, ‘0.3.13’
[/ruby]
モデル sectmastの自動生成
[bash]
$ rails g model sectmast
[/bash]
データベースにテーブルを作成しよう
モデルの作成時にマイグレーションファイルというのが自動的に作成される。
db/migrateフォルダに出来た migrationファイルを修正する。
修正内容は sectcd/sectnameの追加。
[ruby mark=”4,5″]
class CreateSectmasts < ActiveRecord::Migration
def change
create_table :sectmasts do |t|
t.column :sectcd, "varchar(2)"
t.column :sectname, "varchar(255)"
t.timestamps
end
end
end
[/ruby]
テーブル作成実行!
[bash]
$ rake db:migrate
[/bash]
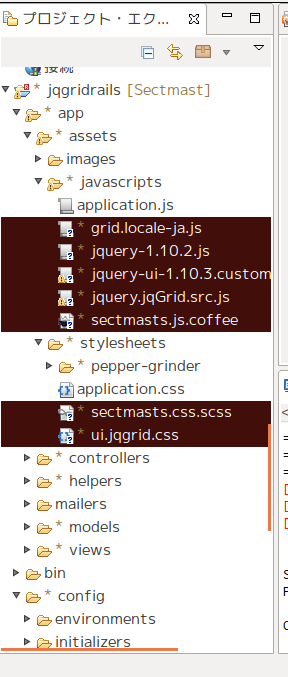
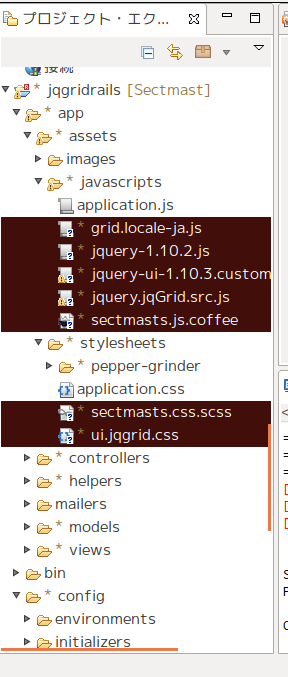
クライアントサイドで必要な、JavaScript、StyleSheetをコピー
jquery / jquery UI / jqgrid 関連のJavaScript、StyleSheetをコピー
コピー先は app/assets/javascripts & app/assets/stylesheets

[bash]
$ git add .
$ git commit -m “create table and add jquery/jqueryUI/jqGrid Javascripts and StyleSheets”
[/bash]
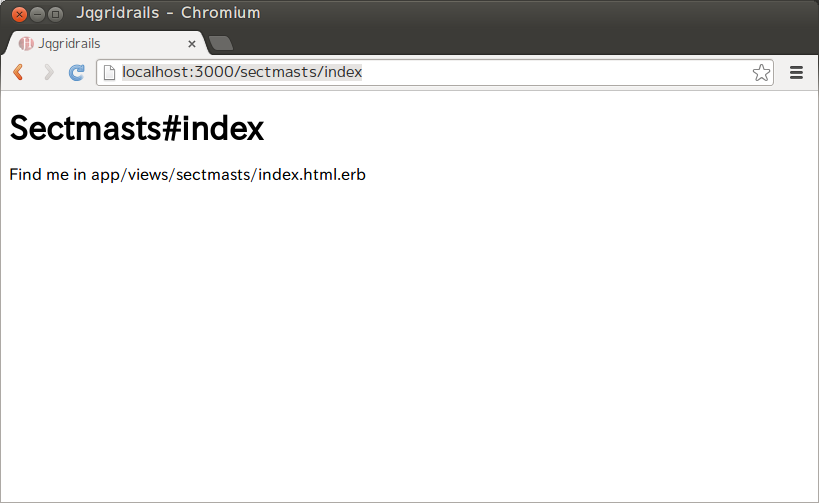
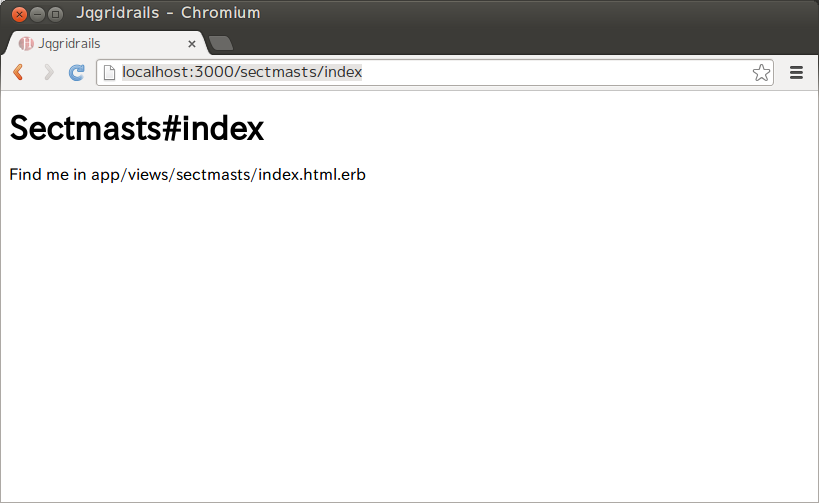
動作確認
では、一旦動作確認
Eclipseより、Railsサーバーを起動します。
ブラウザーで http://localhost:3000/sectmasts/index で以下のような空っぽのページが表示されればOKです。

テストデータ投入
[bash]
$ rails c
> Sectmast.create :sectcd=>”01″ ,:sectname => “market section”
(0.3ms) BEGIN
SQL (0.5ms) INSERT INTO `sectmasts` (`created_at`, `sectcd`, `sectname`, `updated_at`) VALUES (‘2014-01-17 12:13:24′, ’01’, ‘market section’, ‘2014-01-17 12:13:24’)
> Sectmast.all
Sectmast Load (0.6ms) SELECT `sectmasts`.* FROM `sectmasts`
=>
#<ActiveRecord::Relation [#<Sectmast id: 1, sectcd: “01”, sectname: “market section”, created_at: “2014-01-17 12:13:24”, updated_at: “2014-01-17 12:13:24”>, #<Sectmast id: 2, sectcd: “02”, sectname: “sales section”, created_at: “2014-01-17 12:13:42”, updated_at: “2014-01-17 12:13:42”>, #<Sectmast id: 3, sectcd: “03”, sectname: “development section”, created_at: “2014-01-17 12:13:54”, updated_at: “2014-01-17 12:13:54”>]>
[/bash]
一覧画面(HTML)作成
view/sectmasts/index.html.erb
内容は以下
[html]
<h1>Sectmasts#index</h1>
<table id=”list”></table>
<div id=”pager”></div>
[/html]
メインとなるJavaScript作成
app/assets/javascripts/sectmasts-main.jsを作成
[javascript]
jQuery(function($){
$(“#list”).jqGrid({
url:’/sectmasts/readForIndex’,
datatype: “json”,
colNames:[‘id’,’Section cd’, ‘Section Name’, ‘created’,’updated’],
colModel:[
{name:’id’,index:’id’, width:55},
{name:’sectcd’,index:’sectcd’, width:90},
{name:’sectname’,index:’sectname’, width:200},
{name:’created_at’,index:’created_at’, width:150},
{name:’updated_at’,index:’updated_at’, width:150}
],
rowNum:10,
rowList:[10,20,30],
pager: ‘#pager’,
sortname: ‘id’,
viewrecords: true,
sortorder: “asc”,
caption:”Section master”
});
$(“#list”).jqGrid(‘navGrid’,’#pager’,{edit:false,add:false,del:false});
});
[/javascript]
全データを読み込むロジックを実装(Ruby)
[ruby]
def readForIndex
response = {status:true}
recs = Sectmast.all
response[“rows”] = []
recs.each do |rec|
response[“rows”].push(rec)
end
response[“page”] = 1
response[“total”] = 1
response[“records”] = recs.count
render :json => response
end
[/ruby]
作成したRubyのメソッドに対応するルートを追記
config/routes.rb
[ruby mark=”4″]
Jqgridrails::Application.routes.draw do
get “sectmasts/index”
get “sectmasts/update”
get “sectmasts/readForIndex”
[/ruby]
application.jsの調整
jQueryは自前で用意したので、それを利用するように変更。jquery_ujs はとりあえず、外しておく。
変更部分のみ抜粋
app/assets/javascripts/application.js
変更前
[javascript mark=”1,2″]
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree .
[/javascript]
変更後
[javascript mark=”1″]
//= require jquery-1.10.2
//= require turbolinks
//= require_tree .
[/javascript]
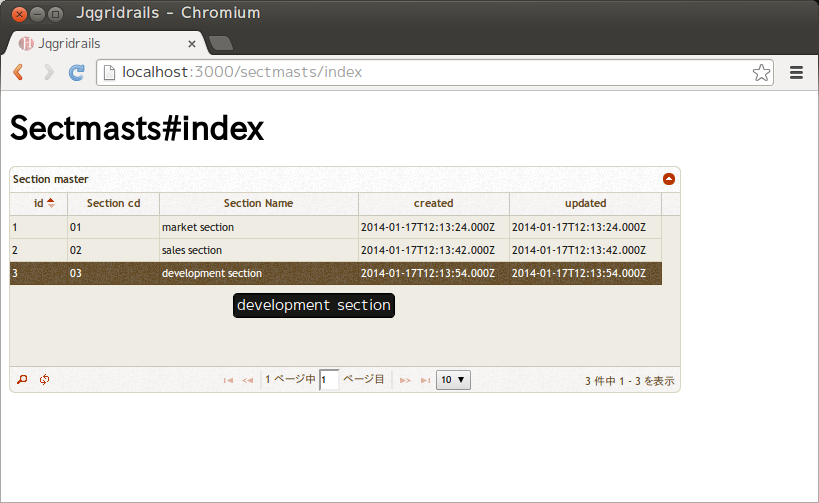
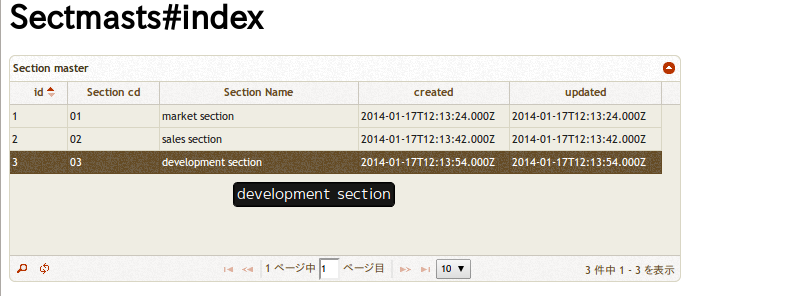
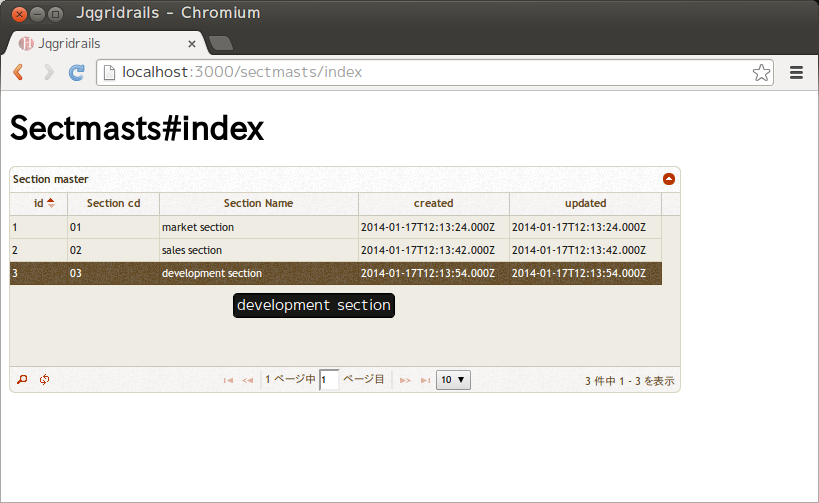
動作確認!!
以下のように jqGridにテストデータが一覧されれば、めでたしめでたし。
まだまだ、いい加減な実装ですので。次回からもう少しまともにしていきましょう。

githubへプッシュ
このリソースはPublicリポジトリとして公開していますので、以下のURLでソースを確認できます。
https://github.com/h-mito/jqgridrails.git
[bash]
$ git add .
$ git commit -m “Read Sectmasts Complete”
$ git checkout master
$ git merge Sectmast –no-ff
$ git push
[/bash]
次回へ続く。。。。

















Leave a comment