jQuery/Ajaxを用いたインタラクティブWebアプリケーション(for PC)
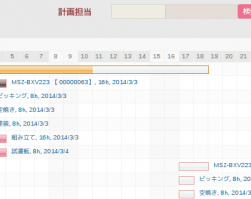
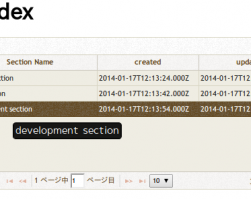
2014年4月1日概要 クライアントサイドにjQuery/jQueryUI/jQueryコンポーネントを用い、サーバーとの通信をAjaxで行うインタラクティブなWebアプリケーションです。名前はどうでも良いのですが、SPA(シングルページアプリケーション)といって、一旦ページを表示したら、画面遷移なしにひと通りの処理をこなせてしまうアプリケーションですので、操作性・入力効率が高まります。 (基幹系アプリケーション向きです。) デモ公開 ここで紹介するWebアプリケーションのデモ操作が可能です。下記のURLへアクセスし、ユーザー登録を行ってください。(ゲストユーザー扱いとなるため、フル機能ではありません。) デモ公開中! http://lovelinux.mydns.jp/hello/users/sign_up フル機能の操作を希望される方は、このページ下部のコメント欄に、上記ログイン画面で登録いただいたログインemail、フル機能希望の要を付記し、コメント投稿ください。 (登録いただいたemailが連絡不可なアドレスの場合、連絡可能なアドレスも含めて投稿お願いいたします。) 対応フレームワーク(サーバーサイド) Ruby on Rails CakePHP PlayFramework(Java) .NET MVC クライアントは HTML、JS、CSSですのでサーバーサイドの言語には依存しません。 機能 パワフルなグリッド ガントチャート キーボード操作・マウス操作 どちらにも対応 Excel出力 PDF出力 チャート(グラフ)表示 ログイン認証 きめ細やかなアクセス制御 パワフルなグリッド ソート、フィルタリング、ページ切り替え、グルーピング、ドリルダウン、直接入力、ポップアップ入力などの機能を持つリッチな入力・閲覧グリッド 例)グルーピング 例)ドリルダウン、フィルタリング ガントチャート 一覧性に優れたガントチャート。進捗率の表示、個別の処理をドラッグ・ドロップで移動、マウスによるリサイズで期間の延長、Ctrlキー+ドラッグ・ドロップで処理の一群をまとめて移動などの機能を備えています。 キーボード操作・マウス操作 どちらにも対応 基本的な入力作業はマウスでボタンをクリックし、表示される選択候補の一覧から選択。日付入力エリアではカレンダーがポップアップ。数値入力や任意の文字入力はキーボードからの入力となります。 Excel出力 Webにおける帳票機能の1つとして、Excel出力が可能です。テンプレートファイルがExcelですので、エンドユーザー(お客様)の好みのレイアウトに調整することも可能です。 PDF出力 Webにおける帳票機能の1つとして、PDF出力が可能です。 チャート(グラフ)表示 ログイン認証 ユーザー名・パスワードによるユーザー認証。パスワード忘却時のパスワードリセット機能、新規ユーザ申し込み機能、etc… きめ細やかなアクセス制御 任意のグループを作成し、グループにユーザーを追加して、グループ毎にどのアプリケーションのどの機能にアクセス可能であるかをきめ細やかに設定することが可能です。 グループ数は任意。ユーザーは複数のグループに所属することが可能ですので、カスタマイズ性に優れたアクセス制御を行うことができます。






Leave a comment