はじめに
RailsとReactJSを用いてちょっとした掲示板を作ってみましょうというのが今回のコンセプト
前回に引き続き 、これから何回かにわたり連載する内容はGitHubの下記のURLで公開しています。https://github.com/h-mito/rails_with_react
モデルの作成、データベースにテーブル作成
掲示板(board)、投稿ユーザー(user)、投稿(comment)の3つのテーブルを作ります。
rails g model でモデルとマイグレーションファイルを作成します。
[bash]
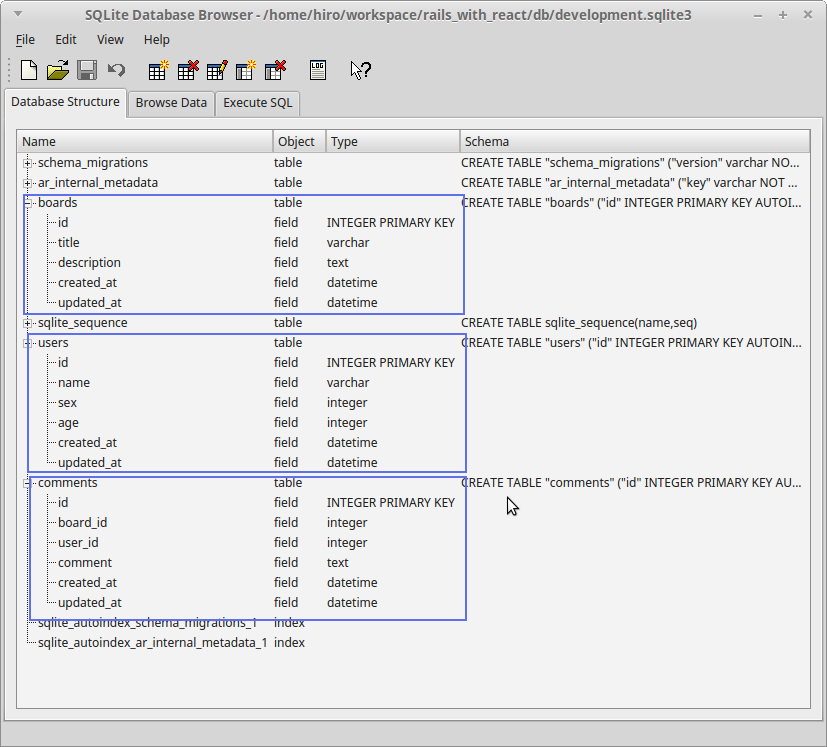
データベース作成
出来上がったイメージはこんな感じ。
Seedデータの作成
何もないところからデータ投稿までつくり上げるのには時間がかかるので、シード(seed)データを
掲示板テーブルのCSVデータ
[bash]
[bash]
[/bash]
投稿ユーザーテーブルのCSVデータ
[bash]
[bash]
Seedデータをデータベースに反映するスクリプト
seeds.rbを編集
[bash]
CSV.foreach(‘db/csv/boards.csv’) do |row|
CSV.foreach(‘db/csv/users.csv’) do |row|
[/bash]
Seedデータの投入
[bash]
掲示板一覧を表示するページをつくてみる
ここからが本題。サンプルデータが入った掲示板を一覧表示する処理を記述していきましょう。
コントローラー作成
[bash]
出来上がったコントローラーに掲示板一覧を読み込む行を追記する。
[bash]
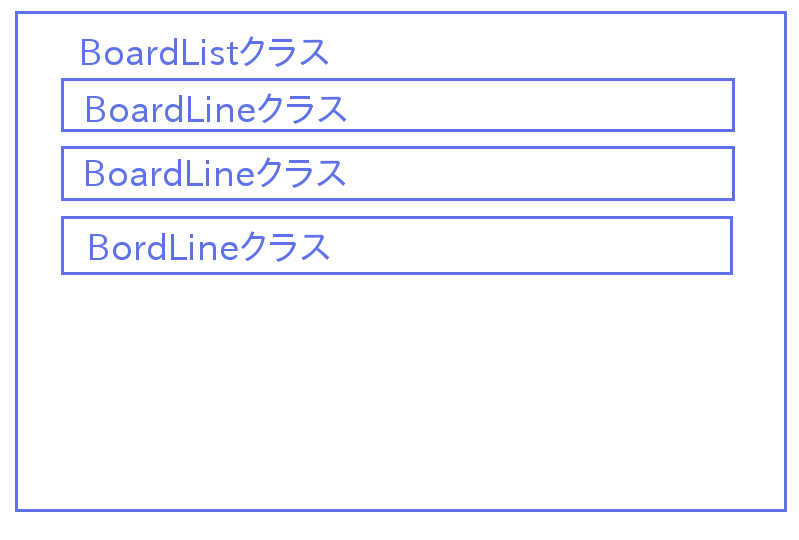
一覧画面を表示することをイメージする
掲示板一覧とはどんな画面でしょうか・・・??
イメージはこんな感じ。
掲示板一覧全体を表す BoardListクラス
掲示板一行を表す BoardLineクラス
Reactコンポーネント作成
じゃあ、クラスは決まったので、実装していきましょう。
[bash]
以下のファイルが作成されます。
ではこのファイルを編集していきましょう。
[bash]
render(){
);
}
[/bash]
Viewファイルを編集します。
[bash]
[/bash]
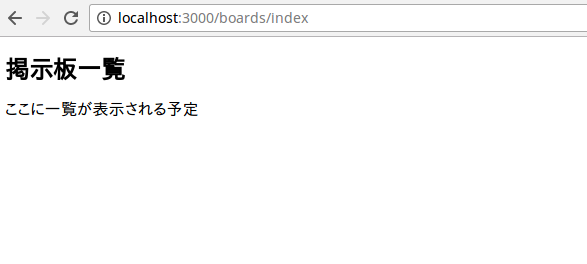
動作確認
[bash]
ブラウザーで
こんな感じのものが表示されれば成功です。
Railsで読み込んだデータをコンポーネントに渡して一覧表示する
先ほどの動作確認ではコントローラーでデータを読み込んだにもかかわらず、
View
Viewファイルを編集します。
[bash]
[/bash]
BoardListコンポーネント調整
ここで何が起こっているかというと、 Viewのreact_component の2つ目の引数に
datas : @boards
となっているのは、 BoardListクラスでは datasプロパティに掲示板一覧データを
ここでようやくデータが渡ってきたのでBoardListクラス内で
lines という配列変数を定義し、Viewから渡された @boardsの内容を
[bash]
render(){
for (i = 0 ; i < this.props.datas.length ; i++){
var data = this.props.datas[i];
lines.push(
return (
);
}
[/bash]
DataLineクラスを出力しましたが、肝心のDataLineクラスが無いので
お作法的には別ファイルに記述するのが良いのかもしれませんが、
[bash]
render(){
);
[/bash]
ちょっと見栄えが悪いのでCSSも追加しておきましょう。
[bash]
}
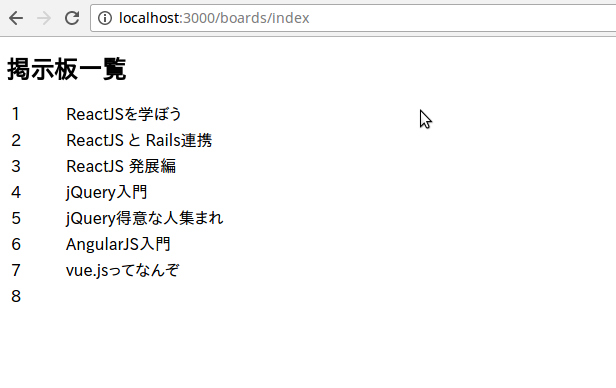
動作確認
[bash]
ブラウザーで
こんな感じのものが表示されれば成功です。














Leave a comment