はじめに
RailsとReact、Reduxを組み合わせてアプリを構築するための準備手順をRedux本家のTodoサンプルを使って示してみます。
React、Reduxはnpm(node_modules)でインストールしたものを使うこととします。
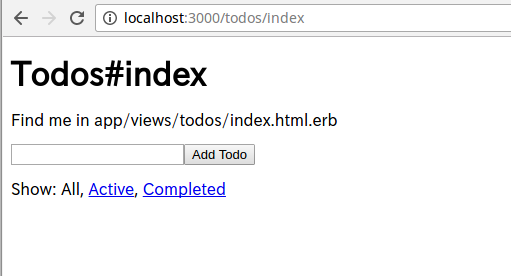
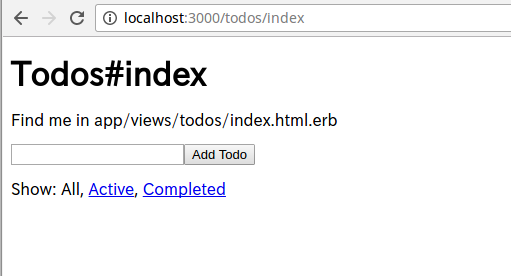
最終的に動いた形のイメージはこんな感じ。

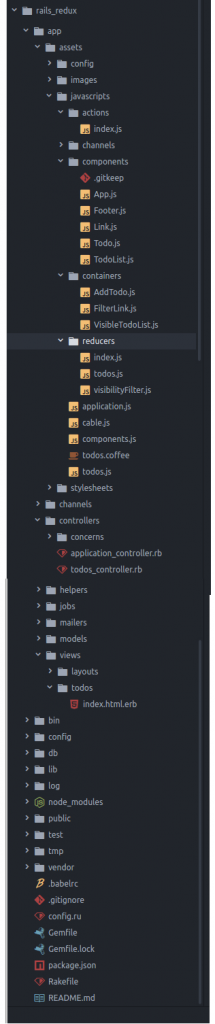
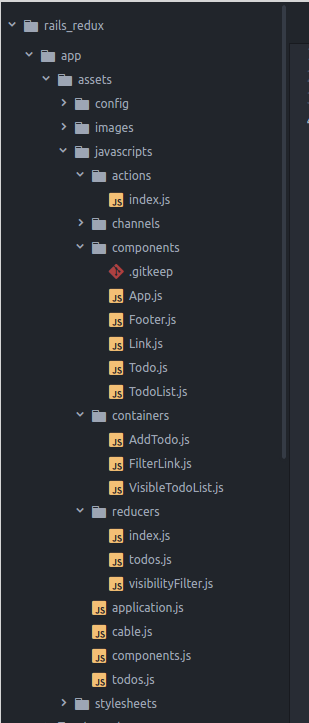
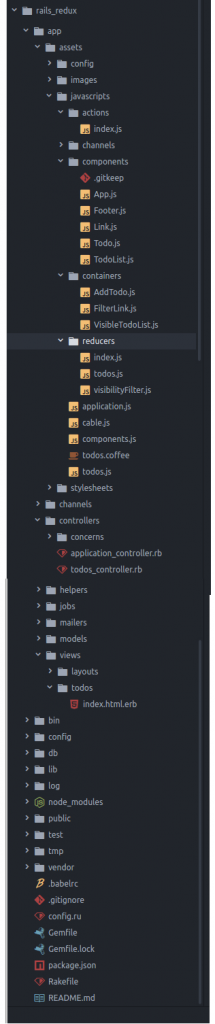
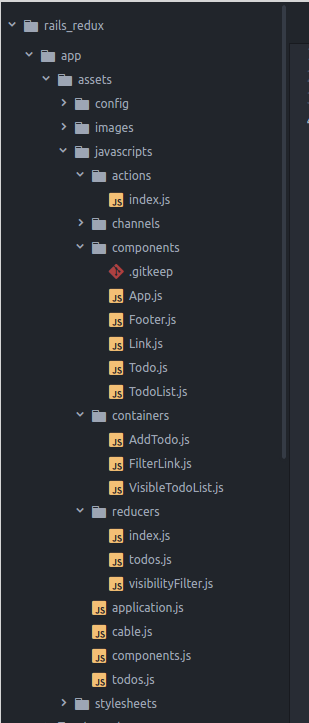
最終的なソースツリーはこんな感じ

Railsアプリの新規作成、React導入
[bash]
$ rails new rails_redux
$ cd rails_redux/
$ nano Gemfile
[/bash]
足りないGemを3つ追加して、bundle install
末尾に追記
[bash]
+ gem ‘therubyracer’, platforms: :ruby
+ gem ‘react-rails’
+ gem ‘browserify-rails’
[/bash]
bundle install
[bash]
$ bundle install
[/bash]
application.rbを編集
作った ES6(JavaScriptのバージョン)のソースをES5に自動変換するための設定を追記
config.browserify_rails の行を追加
config/application.rb
[bash]
require_relative ‘boot’
require ‘rails/all’
# Require the gems listed in Gemfile, including any gems
# you’ve limited to :test, :development, or :production.
Bundler.require(*Rails.groups)
module RailsRedux
class Application < Rails::Application
# Settings in config/environments/* take precedence over those specified here.
# Application configuration should go into files in config/initializers
# -- all .rb files in that directory are automatically loaded.
+ config.browserify_rails.commandline_options = '-t babelify'
end
end
[/bash]
Rails に Reactインストール
[bash]
$ rails g react:install
[/bash]
application.jsの編集
app/assets/javascripts/application.js
・Reactは npmでインストールしたものを使うのでカット。
・require_tree . もカット
変更前
[bash]
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require react
//= require react_ujs
//= require components
//= require_tree .
[/bash]
変更後
[bash]
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require react_ujs
//= require components
[/bash]
React、Redux、etc…の準備(node_modules)
React、Reduxその他諸々を npm を使ってインストールします。
[bash]
$ npm init -y
$ npm install –save-dev browserify browserify-incremental babelify babel-preset-es2015 babel-preset-react
$ npm install –save react react-dom react-redux redux redux-thunk
[/bash]
.babelrc ファイルをRailsのルートフォルダに作成
[bash]
{
“presets”: [“es2015”, “react”]
}
[/bash]
Reduxの標準的なフォルダを作成
[bash]
$ cd app/assets/javascripts/
$ mkdir actions containers reducers
[/bash]
components.js編集
app/assets/javascripts/components.js
todos.jsはアプリのエントリーポイントとなるJSファイルです。ここに定義したクラス名(const宣言)を
windowの下にセット(変数として公開)してやる。
(意味はいまいち理解できていないのですが、必須みたいです)
変更前
[bash]
//= require_tree ./components
[/bash]
変更後
[bash]
window.React = require(‘react’);
window.ReactDOM = require(‘react-dom’);
window.Todos = require(‘./todos.js’);
[/bash]
Redux本家のTodoサンプルを移植
ここからは redux本家のTodoアプリのソースをコピーアンドペーストです。
エントリーポイントのJS調整
エントリーポイントとなる(Entry Point) index.jsは todos.jsという名前で以下のように作成します。
app/assets/javascripts/todos.js
[bash]
import React, { Component } from ‘react’
import { render } from ‘react-dom’
import { Provider } from ‘react-redux’
import { createStore } from ‘redux’
import todo from ‘./reducers’
import App from ‘./components/App’
let store = createStore(todo)
const Todos = ({}) => {
return (
)
}
export default Todos
[/bash]
その他のファイル群のコピペ
その他のファイルは同じパスで、全く同じ内容でガリガリコピペしてください。
出来上がりのファイルツリーはこんな感じです。

Railsでテスト用コントローラーとビューを作成
[bash]
$ rails g controller todos index
[/bash]
ビューの調整
1行 ReactのTodoアプリのコンポーネントを作る部分を追記します。
app/views/todos/index.html.erb
[bash]
Todos#index
Find me in app/views/todos/index.html.erb
+ <%= react_component('Todos') %>
[/bash]
動作確認
[bash]
$ cd Railsのルートフォルダ
$ rails s
[/bash]
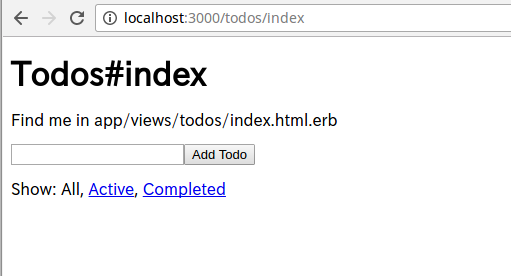
ブラウザーで以下のURLへアクセスし、こんな感じに表示されれば成功
http://localhost:3000/todos/index

以上













Leave a comment