WordPressのプラグイン作成、申請過程で感じたこと(雑感編)
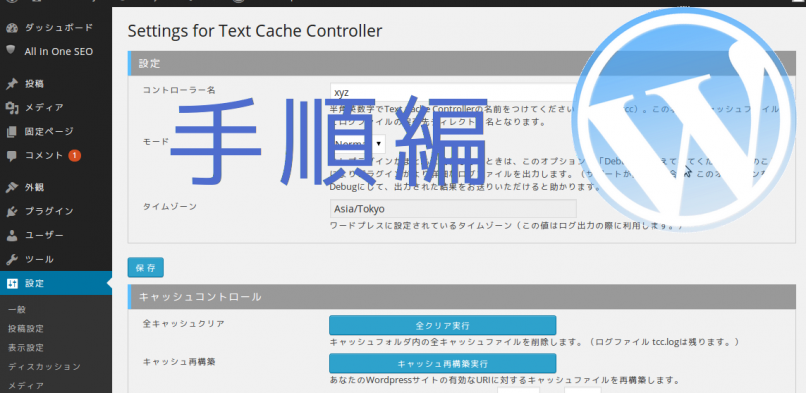
2014年4月1日1週間ほど前に、急にWordpressのプラグインが作りたくなって、2日間ほど気合を入れて実装した。現在、Wordpress.orgへ申請して、チェック段階にあるのだが、現時点で感じたことをまとめておこうと思う。これは雑感編で、プラグイン作成手順をちゃんと知りたい方は一つ前の投稿を参照ください。 今回は以下の部分のうち、申請後、担当者と英語でやりとりする部分からスタートです。 プラグイン作成のお作法を調べるのに少々時間がかかる ソースの実装自体は、ただのPHPなのでそれほど難しくはない 多言語対応するための情報収集&実装 にはちょっと時間が必要 申請のために必要なWordpress プラグイン書式に則ったReadme.txtを作るのがだるい WordPress.orgのユーザー登録をする プラグインの申請を出す。 申請後、担当者(Wordpress.orgの中の人(外人))と英語でやりとりするのは、意外にためなる 申請通過 現時点での雑感 申請後、担当者(Wordpress.orgの中の人(外人))と英語でやりとりするのは、意外にためなる 現在この時点なのですが、外人さんとメールでやりとりすると、度胸もつくし、英語慣れも出来ていいかもしれません。審査担当者もプログラマーなので、適当英語でもなんとなく意思疎通できますw。若干、上から目線な気がして気にはなりますが、めげずに頑張りましょう(ってか、私の申請も通過するかどうか分からんのですがね・・・) 申請通過 申請通過したら、追記します。 現時点での雑感 プラグイン作成になれるまでに半日強はかかってしまいますが、それさえクリアすれば、実装はただのPHPなので簡単です。多言語対応のためにデフォルトは英語で実装しなきゃならないので(そう決まっているわけではないが・・)、英語のフレーズが思いつかない場合とかは悩んじゃいますね。多言語対応の作業自体は、英語部分を日本語に置き換えるだけなので、日本語に困るはずもないので、かなり簡単である。多言語対応のためのpoEditさん、ありがとう。Readme.txtを作るのが非常に面倒だ。慣れない英語で自己主張しなきゃならないので、かなり面倒です。 申請後、1日から数日以内に審査担当者からメールが届く。 初期段階は表づらをおったチェックが入る。私の場合は jqueryをプラグイン管理画面で利用しているが、Wordpress側で自動で読み込まれているような気がしたので、includeする処理を省いていたら、 すっげー長い前置きをつけた後で、 jquery使うんなら、うちの作法に則って、JSを読み込んでくれ!って文句を言われた。 次の段階はこんな感じ。 これはプラグインの仕様によるので、様々であるが、プラグイン外でHTMLページを表示し、そこからキャッシュを再構築する機能をつけたんだが、そのページ内でGoogleさんがホストしているjqueryを読み込みに行くロジックを書いていたら、 「こらっ! WordPressと互換性がなくなるかもしれないもん、読み込むんじゃねーよ!」とツッコミが入る。 で、以下のような返信をした。 (暗に、あんたソースちゃんとチェックしてねーだろーという意味も込めて) そのファイル自体は WordPressからも PHPからも管理外の ただのHTMLファイル+JSなんですよ。だから、互換性がホニャララとか突っ込まれる筋合いはございません。 カチンと来たのか、次のような返信が舞い戻ってきた(笑) なんだと、ただのHTMLファイルだと? そんなもん作ったら、誰からもアクセスできちゃってアブねーじゃねぇーか。 で、こんな返信をした。 キャッシュのクリア自体はプラグインの管理画面からしか出来ないのよ。キャッシュ再構築ページはただのHTMLだけど、既にキャッシュがある場合はほとんど機能しないに等しいから、いいんじゃねぇの? (ここは書いてない・・・ でも、あんまりあんたがうるさいから) HTMLファイル名をランダム生成するような実装を追加したよ。 まだ我慢がならないようで、次のような返信が舞い戻ってきた(笑) なんでただのHTMLなんだよ、あんたも知ってるかも知んないけど、キャッシュ系のプラグインはプラグインの管理画面からログインをチェックして、キャッシュ再構築する機能があるんだぜ! ここで 気に入ったというか、へぇ ーこんなフレーズあるんだと思った部分。 every other cache plugin under the sun 僕の理解が間違っていなければ、「既に公開されてるキャッシュ系のプラグインはみんな・・・」 で、仕方ないので以下のような返信をした。 スタティックHTMLはやめたよ。PHPファイルに変えて、シンプルな認証機能をつけたよ。こんでいいか? いまここ・・・(2014/03/31 PM 4:00) 宣伝 これが申請中のプラグインです。ぜひ一度お試しください! WordPressのパフォーマンスを10倍から1,000倍 速くできるかもなプラグインを作った 〜 Text Cache Controller plugin







Leave a comment