自身のWordpressサイトの人気記事をGoogle Analyticsと連動して、自動的にピックアップしてくれるプラグイン Google Analytics Popular Posts のご紹介。加えて、CSSのカスタマイズ方法、ランキング記事タイトルの横に実際のランキング(1位、2位、etc…)をつけるカスタマイズ方法について説明します。
このプラグインを選んだ理由
もうひとつ有名なプラグインに「WordPress Popular Posts」というのがあって、ソッチのほうがサムネイル表示とかも出来て、優れている面もあるのですが、多分ランキングのカウンターの集計方法が独自ロジックとなっちゃってる上に、自分が投稿追加後、頻繁にアクセスに行くと、その記事がランクインしてしまったりと(運用開始時はすべての記事へのアクセス数がゼロになるためだと思われる・・)。またIPフィルター機能などもないので、自分がアクセスしたものもカウントされてしまうため、Google Analyticsさんの情報を信じるほうが堅いし、既にGoogle Analyticsを利用している場合は、設置当初から、厳密に集計されたランキングデータが表示されることになるので、今回紹介するプラグインを導入することにしました。
プラグインインストール
プラグインの導入に関しては、Wordpressのダッシュボードから、プラグインに移動し、「Google Analytics Popular Posts」で検索することで簡単にインストールできます。インストール後、プラグインを有効化し、プラグインの設定を調整します。
プラグイン設定
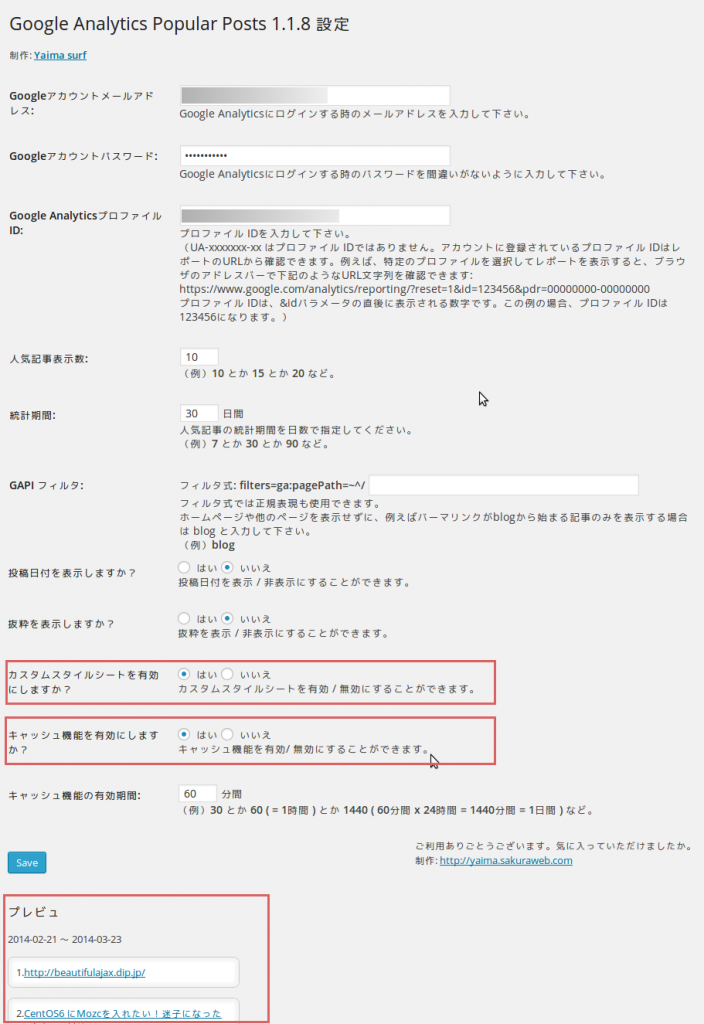
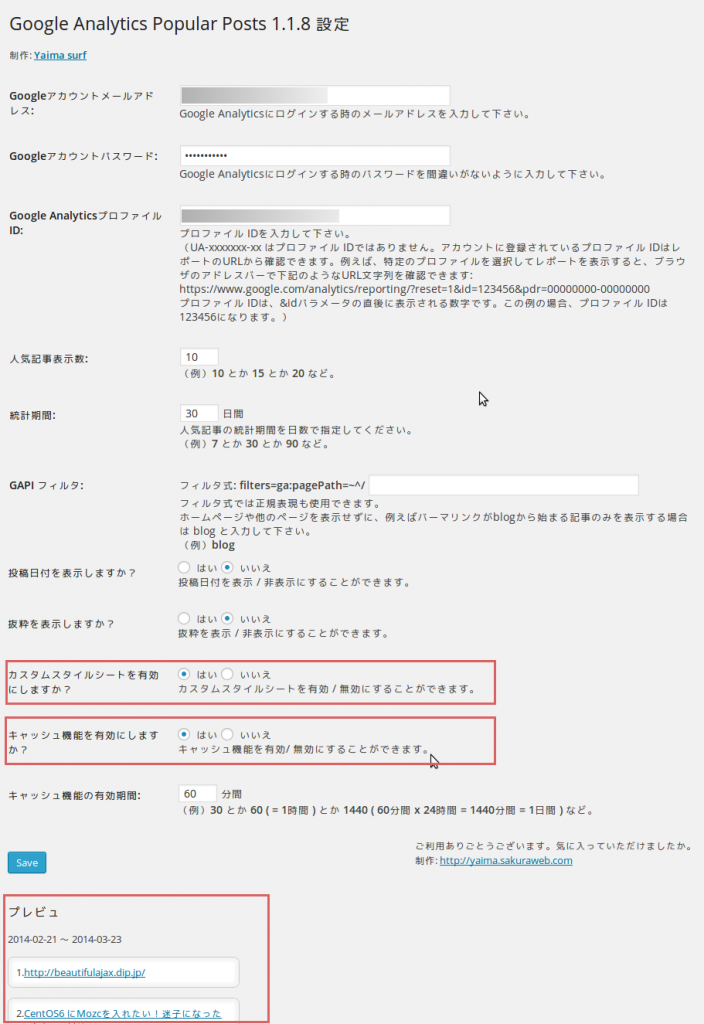
設定する箇所は、GoogleAnalyticsのアカウント情報に加え、以下少々。
お好み次第ですが、私の場合、ランキング表示の見栄えを自分のサイトに合わせたかったので、
・カスタムスタイルシートを有効にするを「はい」
・キャッシュ機能を有効にしますか を「はい」

としました。
GoogleAnalytics関連の設定
GoogleAnalyticsの設定で少し迷ったところを補足。
メールアドレスと、パスワードに関しては、多分問題ないと思います。
GoogleAnalyticsプロファイルID というやつが何を指すのかわからなかったのでちょっと調べました。
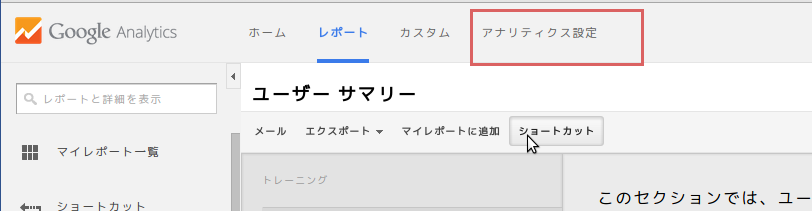
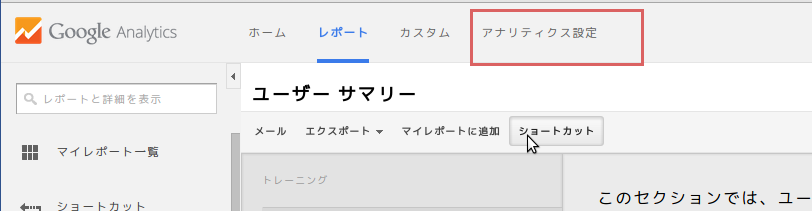
GoogleAnalyticsにログインし、アナリティクス設定をクリック

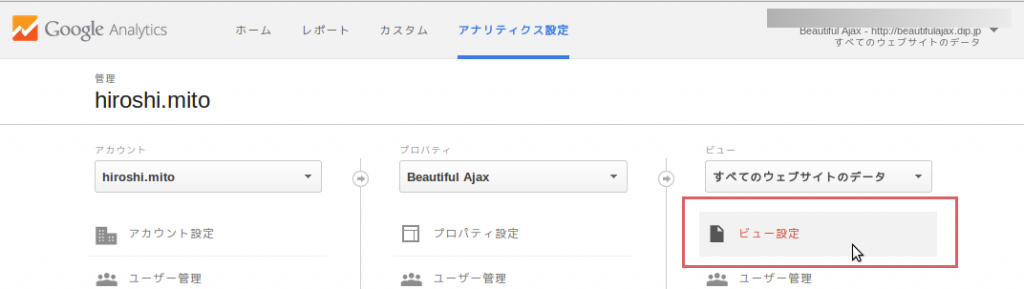
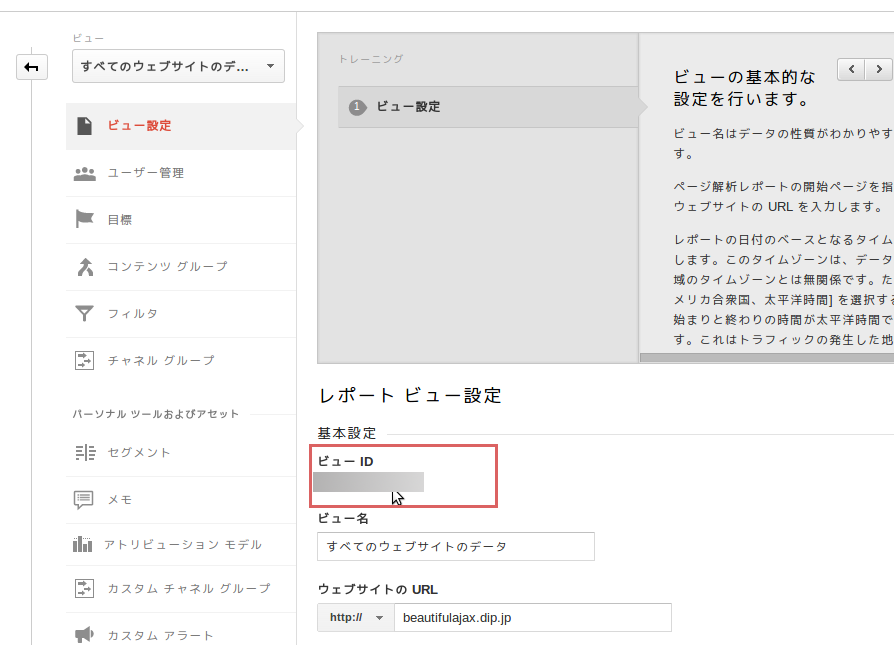
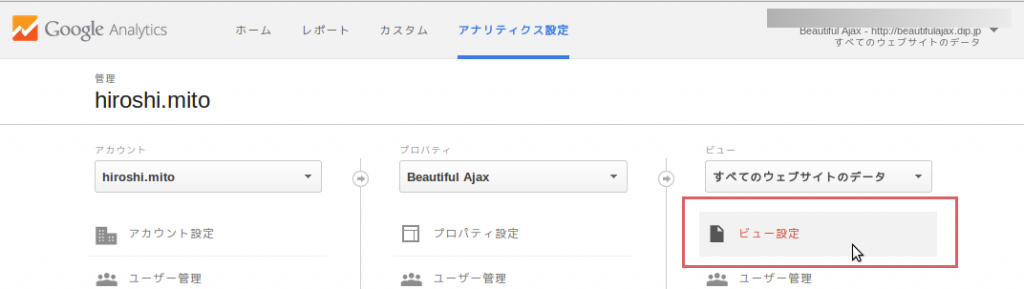
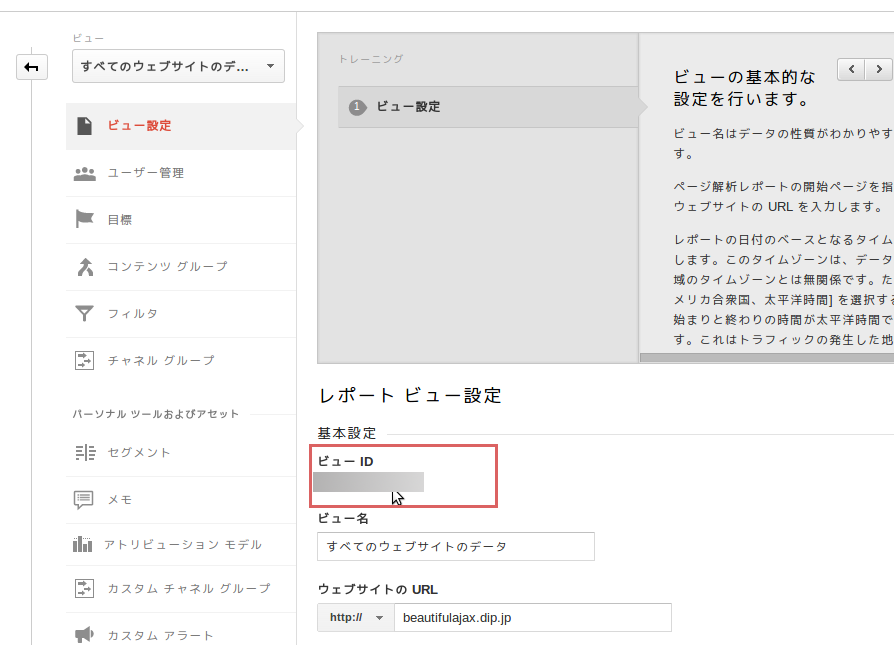
ビュー設定をクリック

ここに表示されているビューIDが、 プラグイン側でいう、GoogleAnalyticsプロファイルID です。

では、設定が完了したら、ページ下部のSaveボタンをクリックしましょう。
ウィジェット設定
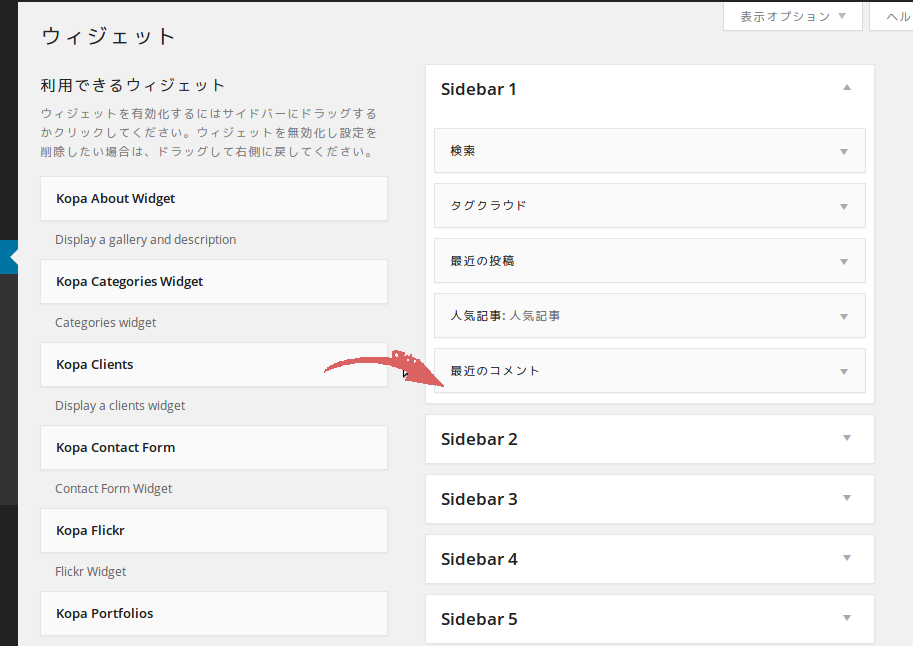
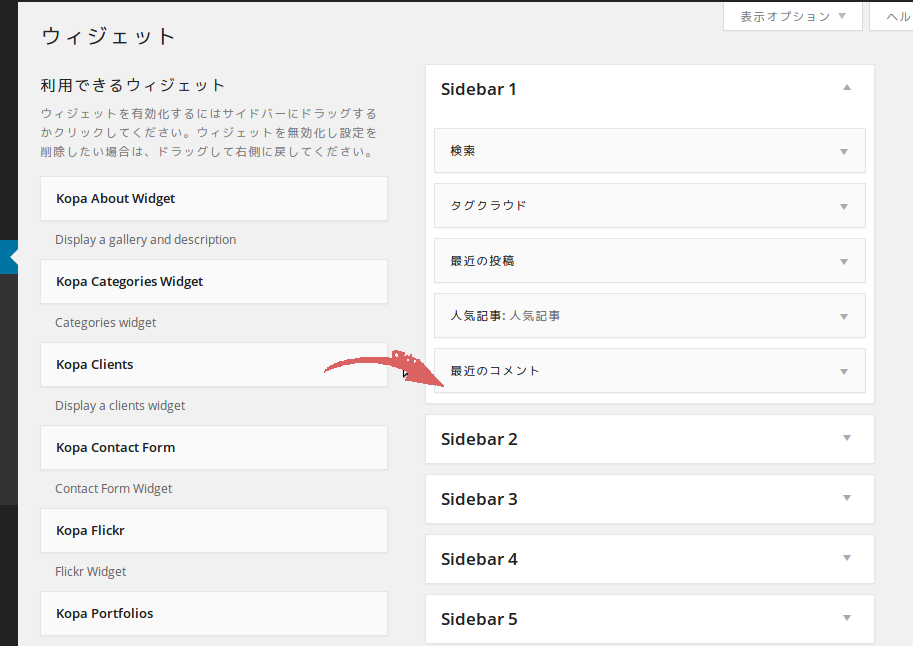
WordPressのダッシュボードから外観>>ウィジェット を選び、左側にリストされている「人気記事」をご自身が表示したい、サイドバーにドラッグしましょう。

動作確認
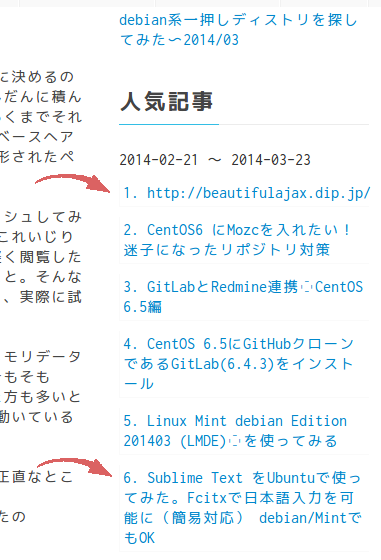
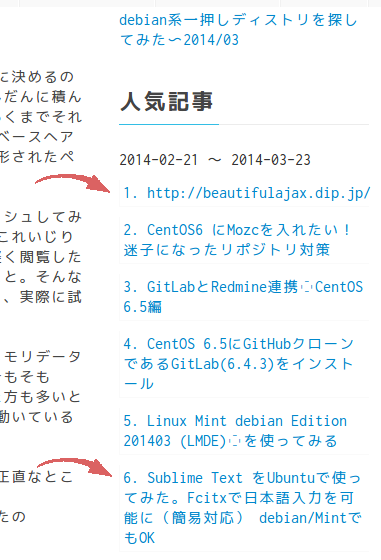
これで、Wordpressサイトにランキングが表示されるはずです。確認してみてください。

ランキング表示調整
では、この表示設定を調整してみましょう。
対象となるファイルは、/wordpress/wp-content/plugins/google-analytics-popular-posts/ フォルダ内の
・google-analytics-popular-posts.css
・google-analytics-popular-posts.php
の2ファイルとなります。
CSSは、ご自身のサイトに合うように調整すればOKなのでお任せします。
設定例)CSS
[css]
.popular_post {
background: transparent;
border-left: 1px solid #fafafa;
border-bottom: 1px solid #fafafa;
# -moz-border-radius: 8px;
# -webkit-border-radius: 8px;
# border-radius: 8px;
# -moz-box-shadow: inset 0 0 5px 5px #f5f5f5;
# -webkit-box-shadow: inset 0 0 5px 5px #f5f5f5;
# box-shadow: inset 0 0 5px 5px #f5f5f5;
behavior: url(pie/PIE.htc);
padding: 3px 3px;
margin: 10px 0 0 0;
}
[/css]
ランキング表示に、ランキングの数値をつける
このプラグインは、Google Analyticsのアクセス情報からランキング情報をピックアップしてくれますが、記事タイトルの横に順位が表示されません。そのぐらい対応してほしいなぁと思うところですが・・、ないものは仕方ありません、カスタマイズしちゃいましょう。
google-analytics-popular-posts.php のPHPファイルを開きます。
「require ‘gapi.class.php’;」で検索をかけてみてください。
その少し下にある foreach から始まる部分がランキングを表示している部分となります。ですので、この部分をちょこっとカスタマイズします。カスタマイズ内容はハイライトしてある部分となります。
[diff mark=”13,23-26,37-40,58″]
if(!ga_email || !ga_password || !ga_profile_id) {
$output = __(‘<b>Google Analytics Popular Posts Error :</b><br />Please enter your account details in the options page.’, ‘google-analytics-popular-posts’);
return $output;
}
$GAPP_filter_fixed = ‘ga:pagePath=~^/’;
require ‘gapi.class.php’;
$ga = new gapi(ga_email, ga_password);
$ga->requestReportData(ga_profile_id, array(‘hostname’, ‘pagePath’), array(‘visits’), array(‘-visits’), $filter=$GAPP_filter_fixed.$GAPP_filter, $start_date=$From, $end_date=$date, $start_index=1, $max_results=$GAPP_mRs);
if ($GAPP_dDisp == “yes”) {
$output = ‘<p class=”popular_stats_date”>’.$From.’ ~ ‘.$date.'</p>’.”\n”;
}
+ $cnt = 1;
foreach($ga->getResults() as $result) :
$getHostname = $result->getHostname();
$getPagepath = $result->getPagepath();
$postPagepath = ‘http://’.$getHostname.$getPagepath;
$getPostID = url_to_postid($postPagepath);
if ($getPostID <= 0) {
$titleStr = $postPagepath;
$output .= ‘<ul>’.”\n”;
$output .= ‘<li>’.”\n”;
– $output .= ‘<div class=”popular_post”>’.”\n”.'<a href=’.$postPagepath.’>’.$titleStr.'</a></div>’.”\n”;
+ $output .= ‘<div class=”popular_post”>’.”\n”;
+ $output .= ‘<span>’.$cnt.’.</span>’;
+ $output .= ‘<a href=’.$postPagepath.’>’.$titleStr.'</a></div>’.”\n”;
$output .= ‘</li>’.”\n”;
$output .= ‘</ul>’.”\n”;
}
else {
$titleStr = get_the_title($getPostID);
$post = get_post($getPostID);
$dateStr = mysql2date(‘Y-m-d’, $post->post_date);
$contentStr = strip_tags(mb_substr($post->post_content, 0, 60));
$output .= ‘<ul>’.”\n”;
$output .= ‘<li>’.”\n”;
– $output .= ‘<div class=”popular_post”>’.'<a href=’.$postPagepath.’>’.$titleStr.'</a><br />’.”\n”;
+ $output .= ‘<div class=”popular_post”>’;
+ $output .= ‘<span>’.$cnt.’.</span>’;
+ $output .= ‘<a href=’.$postPagepath.’>’.$titleStr.'</a><br />’.”\n”;
if ($GAPP_pDisp == “yes” and $GAPP_cView == “yes”) {
$output .= ‘<div class=”popular_post_date”>’.$dateStr.'<br /></div>’.”\n”;
$output .= ‘<div class=”popular_post_contents”>’.$contentStr.’ …’.'</div>’.”\n”;
}
elseif ($GAPP_pDisp == “yes” and $GAPP_cView == “no”) {
$output .= ‘<div class=”popular_post_date”>’.$dateStr.'<br /></div>’.”\n”;
}
elseif ($GAPP_pDisp == “no” and $GAPP_cView == “yes”) {
$output .= ‘<div class=”popular_post_contents”>’.$contentStr.’ …’.'</div>’.”\n”;
}
else {
}
$output .= ‘</div>’.”\n”;
$output .= ‘</li>’.”\n”;
$output .= ‘</ul>’.”\n”;
}
+ $cnt = $cnt + 1;
endforeach
?>
[/diff]
順位表示の部分のCSSを調整しておきましょう。
先ほどのgoogle-analytics-popular-posts.cssを再度開き、こんなかんじで調整すればOKです。
[diff]
+ .popular_post span{
+ width: 15px;
+ color: #0088cc;
+ padding-right: 8px;
+ }
[/diff]
最終確認
プラグインの設定で
・キャッシュ機能を有効にしますか を「はい」
にしたままであると、変更内容が反映されません。一時的にキャッシュを「いいえ」としてください。
ランキングが記事タイトルの横に表示されていれば完成です!

以下 追記:
GAPI フィルタ 改造
ランキング表示をフィルタリングするための GAPIフィルタという設定箇所があるのですが、思った通りに動作しないので、内部動作を調べてみました。正規表現のエスケープ文字を入力すると保存時にエスケープ文字がさらにエスケープされちゃって、困ったなぁ・・・
ということでまぁまぁ真面目にプラグインの動作を追ってみて、ほぼ解決出来ましたので、ご報告。
作者様に連絡して直してねってのが筋だとは思うのですが、このプラグイン1年ちょい前から更新されておらず、作者さんへのリンクも、リンク切れになっちゃってまして・・・
プラグインソース調整
プラグインのソース調整箇所は以下
google-analytics-popular-posts.php のPHPファイルを開きます。
「magic_quotes_gpc」で検索かけてみてください。で、以下のように調整
[diff]
// magic_quotes_gpc = On
+ // if (get_magic_quotes_gpc()) {
$_POST[‘GoogleAnalyticsPopularPosts_filter’] = stripslashes($_POST[‘GoogleAnalyticsPopularPosts_filter’]);
+ // }
[/diff]
「GAPP_filter_fixed」で検索かけてみてください。で、以下のように調整
[diff]
– $GAPP_filter_fixed = ‘ga:pagePath=~^/’;
+ $GAPP_filter_fixed = ”;
[/diff]
ファイルを保存してください。
プラグイン設定の調整
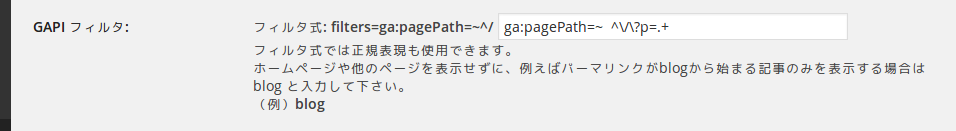
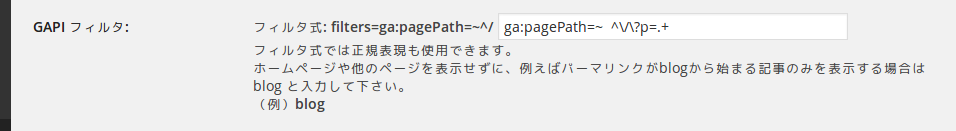
GAPIフィルタには、フィルタ式: filters=ga:pagePath=~^/ の後に続く文字を入れてねということですが、ちょっと仕様を変えちゃって、filters= の後に続く文字を入れちゃうことにします。
例えば
「/blog」 から始まるもののみピックアップしたい場合は
「ga:pagePath =~ ^\/blog.+」 と左の文字全部入力しちゃってください。
例えば2
「/?p=」 から始まるもののみピックアップしたい場合は
「ga:pagePath =~ ^\/\?p=.+」 と左の文字全部入力しちゃってください。

正規表現というか、GAPIフィルターの使い方は
このページをUsing the GAPI filter control
を参照ください。
以上















Leave a comment