Rails scssでドロップダウンメニューを作ろう!
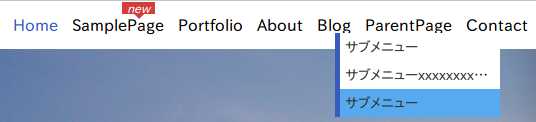
2014年2月15日エンジニアというものは基本デザインに弱い。Bootstrapを使うと、そこそこ簡単に綺麗なデザインを作ることはできますが、やっぱりCSSの基本をマスターしておかなきゃなと思い、CSSをそこそこ真面目に学習中。あちこちのサイトからカットアンドペーストしても良いのですが、基本を理解をするには、1からコツコツとCSSを手書きするほうが堅いので、そんなスタイルで学習しています。 今回はRailsでデフォルトになっている scssを使って、上辺右寄せ+ドロップダウンありのメニューを作ってみましょう。 scssについては詳しくわかっていないのですが、大雑把にいうと、Railsが実行時にCSSにコンパイルしてくれるもので、CSSと違い、構造のネストや変数が使えたり、何かと便利なやつです。 では、まず完成形のメニューをご紹介。 今回は、下図の黄色く囲んだメニュー部分を実装します。 この部分です。 まず、ど基本ですが、ページに対してdivを定義し、上辺にぴったりくっつくようにします。 htmlはこんな感じ。 [html] <div id=”wrapper”> <div id=”top”> <div class=”logo”> <h2> REVERA </h2> <ul id=”nav”> </ul> </div> </div> [/html] では、このHTMLをSCSS(CSS)でぴったり上辺にくっつくようにしてみましょう。 [css] body{ padding: 0; margin: 0; } div#wrapper{ width: 100%; margin: 0px auto; padding: 0px; } div#top{ width:100%; div.logo{ margin: -5px 10px; } } ul#nav{ float:right; } [/css] ポイントは 2点。 1つは、bodyのmarginとpaddingを0として、隙間なくコンテンツがうまるようにします。 もう1つは、ul を float:right しているところぐらいでしょうか。 ではULタグの内部に LIタグを追加し、メニューを構築します。ここでのポイントは、ULタグは子供であるLIタグを下方へ下方へと追加するタグであるということです。この基本の動作をCSSで変更して、右へ右へコンテンツを追加していくようにします。 HTML [html] <ul id=”nav”> <li><a href=”#” class=”active”>Home</a></li> <li><a href=”#”> <em class=”popup”>new</em> SamplePage </a> </li> <li><a href=”#”>Portfolio</a></li> <li><a href=”#”>About</a></li> <li><a href=”#”>Blog</a></li> <li><a href=”#”>ParentPage</a> <ul> <li><a href=”#”>サブメニュー</a></li> <li><a href=”#”>サブメニューxxxxxxxxxxxxxccccccccccc</a></li> <li><a href=”#”>サブメニュー</a></li> </ul> </li> <li><a href=”#”>Contact</a></li> </ul> [/html] SCSS [css] ul#nav{ float:right; li{ list-style: none; display: inline-block; padding-right: 10px; [/css] 次に メニューのアクティブな要素に色を付け、ホバーした際も色を付けるようにしてみます。 SCSS [css] ul#nav{ li{ a{ text-decoration: none; color: #000000; } a.active{ color: $base-color; } a:hover{ color: $base-color; } [/css] $base-color と出てきますが、これが scssの変数機能です。scssの先頭あたりに変数宣言部を作り、scss内部で使う変数を宣言します。ここでは、ベースの色となる変数 $base-colorを宣言します。その変数の値を上記の記述で参照できるということになります。 次に、サブメニューの基本CSS。 ポイントは displayをnoneにしておくこと。サブメニューの文字が折り返してしまうと見栄えが不細工になるので、overflow/whitespaceなどを設定。 [css highlight=”3,13-17″] ul#nav{ li ul { display: none; padding-left: 0px; line-height: 28px; margin-left: -30px; li { font-size: 14px; width: 150px; display: block; border-left: 5px solid $base-color; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; -webkit-text-overflow: ellipsis; /* Safari */ -o-text-overflow: ellipsis; /* Opera */ a { padding: 5px; text-decoration: none; color: #333333; } } } [/css] トップメニューをホバーした時に、サブメニューが存在すれば、表示します。その部分のSCSSです。 ポイントは displayをblockに変え、positionをabsolute、z-indexをそれなりに大きな値いに変更することです。 [css highlight=”5-6,8″] ul#nav{ li:hover{ ul { display: block; position: absolute; background: #ffffff; z-index: 100; } li:hover { background: #57aaef; a:hover { background: #57aaef; color: #ffffff; } } } [/css] おまけです。トップメニューに新着を表すポップアップをつけてみます。 HTML [html] <ul id=”nav”> <li><a href=”#” class=”active”>Home</a></li> <li><a href=”#”> <em class=”popup”>new</em> SamplePage </a> </li> [/html] CSS [css] em.popup { position: absolute; background: #d53c3c; color: #ffffff; margin-left: 50px; margin-top: -15px; padding: 0px 5px; font-size: 12px; } em.popup:after { top: 100%; left: 50%; border: solid transparent; content: ” “; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(213, 60, 60, 0); border-top-color: #d53c3c; border-width: 5px; margin-left: -5px; } [/css] なんとか理解出来ましたか? 以下にメニュー部分のHTML全文、SCSS全文を示しておきます。 HTML全文 [html] <div id=”wrapper”> <div…




Leave a comment