業務系のIT企業で行われていること・覚えておくといいかなと思うこと(1/2)

業務系のIT企業で行われていること・覚えておくといいかなと思うこと(1/2)
2014年4月7日 No Comments on 業務系のIT企業で行われていること・覚えておくといいかなと思うこと(1/2)まえおき
これまでは、最新系の技術で、ちょっと自分が苦労してきたことなんかをあれこれ取り上げてきたが、今回はちょっと趣旨を変えて、IT業界で行われていることってどんなこと?で、どんなことが出来るとお仕事が色々捗るようになるの?なんてことを 自分なりの経験を踏まえて書いてみようと思う。
業務系のIT産業に15年+αぐらいどっぷりいたので(現在進行形)、昨今のモバイルゲーム系なんかではどんなことが行われているか詳しく知りません。想像で書いても仕方ないからそのへんは端折ります。
それと、ハードも作っているような会社と懇意である Or その系列の会社である場合などは、ドライバーガリガリ書いて云々かんぬんの世界のはずなので、そっちもよく知りませんので、書きません。
じゃぁどんなところをターゲットにするかというと、バックエンドにデータベースを使って、何らかのサービスをソフトウェアというか、プログラミングを行うことで作り上げる、そんな会社で行われていることを書いてみます。
クライアント・サーバーシステム(C/S)
今となっては、古(いにしえ)の匂いすらしてくる響きですが、たぶん、今現在もそこそこの割合で作られているはずです。どんなプログラムの形態かというと、お客様が使うアプリケーションの画面周りの操作と、その結果をデータベースに保存したり、もしくは、保存されているデータを取得したりするロジック(プログラムソース)がひとまとめになっているようなプログラムですね。唯一離れているものは、データベースサーバー、そんな感じのシステムです。
C/Sの一番ちっさいシステムがスタンドアロン。要はプログラムもデータベースもなんもかんもひっくるめて1台のPC内で収まっちゃってるやつです。
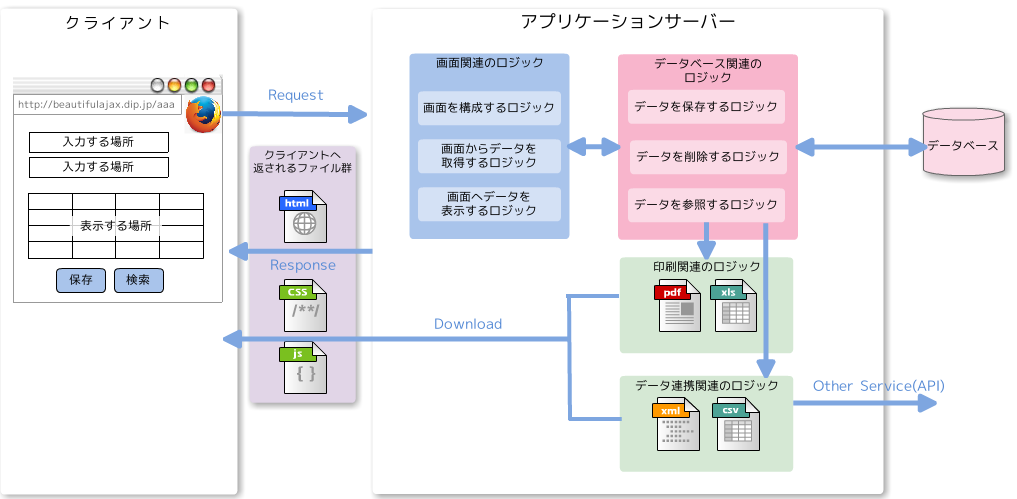
Webシステム
2000年よりちょい前ぐらいから始まった形態のシステムで、現在もバリバリ現役な仕組みです。
C/Sシステムとの違いはなにか? というとWebなのでプログラムを配布(各端末にインストール )する必要がありません。
内部的な仕組みはどんな感じかというと、お客様がサービスのログイン画面にアクセスすることから始まるのがたいていのパターンです。で、ログイン画面のURLにアクセスがあると、サーバーにあるアプリケーションサーバー(IIS・Apache・Tomcat・etc…)が反応して、必要な処理を呼び出します。この必要な処理って部分をプログラマーな人が頑張ってガリガリ書くわけです。そこではお客さんが入力した情報を参照できるので、その値を使って、データベースを参照して、ログインしてもOKかどうかなどを判断します。OKなら、お仕事で使うアプリケーションの画面(HTML)を表示します。お客さんは、そこに入力を行い、なんらかのボタンをクリックしたら、サーバーにあるデータベースにデータが保存できちゃうみたいな感じのシステムですね。
C/Sと何が違うかというと、クライアント、つまりブラウザーからは、直接データベースを見に行くことが出来ません。クライアントが出来ることといえば、入力した値をボタンをクリックしたタイミングでサーバーへどかーんとまとめて送ることだけです。アプリケーションサーバーはクライアントから送られてきた(POSTされた)データを処理対象となるプログラムソース(大雑把にいうと関数)に引き渡します。この関数の部分を プログラマーの人は頑張ってガリガリ書くわけですね。どんなことをするのが普通かというと、送られてきたデータをあれこれ加工してデータベースに保存し、保存できたよ!ってことが分かるようなHTMLを生成して、処理を完結するもの。もしくは、送られてきたキーワードをもとにデータベースからあれこれデータを取り出して、検索結果となるHTMLを生成するもの、などなどです。
CGI、ASP、Servlet、PHP なんかがWeb初期の頃の仕組みで、これではあまりにも扱いにくいということになって、MVCフレームワークというのが出てきます。10年ぐらい前から、ちょっと前までは JavaのStrutsってのがかなり有名でしたね。5年 or もうちょっと前にRuby on Railsが流行りだして、それを真似したような感じのフレームワークがCakePHPであったり、JavaのPalyFramework、それとMSさんの .NET MVCなんかも似た感じのフレームワークですね。
こんなフレームワークを使うとどういうメリットがあるかというと、生産性が上がる・誰が書いても似たような場所に似たようなロジックが記述されることになるのでメンテナンスビリティが高いということですかね。
こういう仕組みを使っているシステムで、誰にでもイメージしやすいところでいうと
ヤフオクであったり、Amazonであったり、楽天 などのショッピング系システムですね。
企業規模、エンドユーザー数の規模の違いで、設計段階から過負荷になった時にどう処理を分散させるか等々あれこれ考えなきゃならない点とそれに割く時間は全く違いますが、10人の企業様向けに作るシステムもヤフオクもやってることは根本的には同じです。
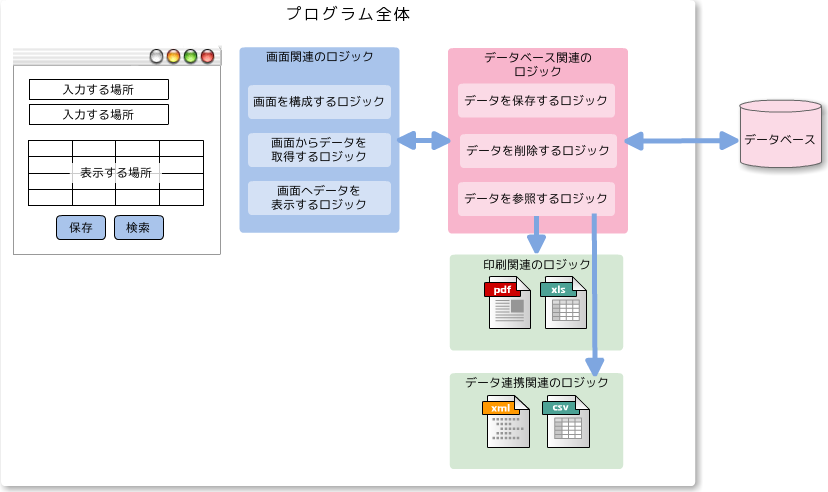
これさえわかればOK! 業務系のアプリケーションの仕組み
ちょっと話が変わっちゃいますが、ここで説明していくどのシステム形態においても、これだけ分かればOKだよっていう、ど基本を書いておきます。
断言してしまってもいいかと思いますが、何年、何十年たっても、業務系のシステムであれば、これさえ分かれば何でも作れちゃいます。
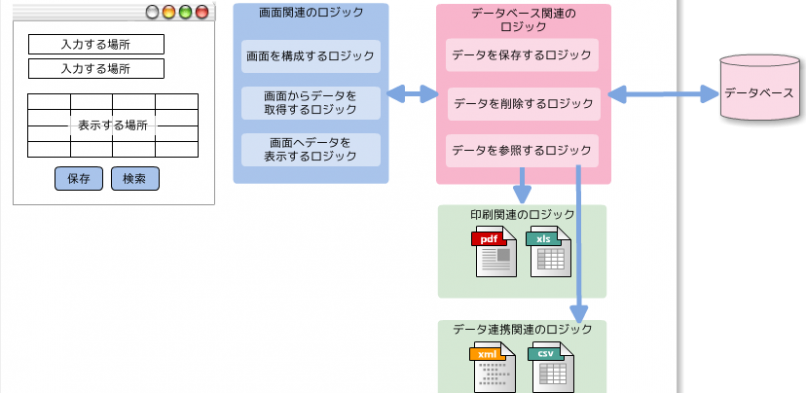
画面を作る
入力する場所とデータをやりとりするために必要となるボタンをつける
画面からデータを取得する
データをPostする形式のWebアプリではデータを取得する必要はありませんが、C/SシステムやAjax経由でデータを更新する際には、画面の保存ボタン or 検索ボタンなどがクリックされたタイミングで、画面上の入力エリアに入力された情報をかき集める。
画面へデータを表示する
データを読み込む機能(関数)を呼び出し、戻ってきた結果を画面に表示する。
データを参照する
入力された(検索)条件をもとにデータベースにあれこれ問い合わせを行い、欲しい情報をかき集める。
データを保存する
入力された情報をデータベースに保存する(新規に追加・修正)
データを削除する
入力された条件をもとにデータベースからレコードを削除する
印刷する
入力された(検索)条件をもとにデータベースにあれこれ問い合わせを行い、欲しい情報をかき集め、その結果を印刷する。
データの連携をする
入力された(検索)条件をもとにデータベースにあれこれ問い合わせを行い、欲しい情報をかき集め、何らかの連携情報を出力したり、直接連携用のAPIを呼び出したりする。
ちょっと長くなっちゃたので、続きは次回に。
次回は
jQuery・Ajaxを利用したインタラクティブWebアプリ
WebSocketを利用したリアルタイムWebアプリ
なんかの仕組みについて書いてみようと思います。



Leave a comment